Android - Simple Image Viewer
Submitted by razormist on Friday, January 26, 2018 - 21:44.
In this tutorial we will try to create a Simple Image Viewer using Android. This simple app can use for viewing some images in a convenient way. Android is open source to developers who has an interest in developing mobile apps. It is available to any devices such as TV, phones, watches etc. So let's now do the coding.
 Now that we're done with the image resource, first locate the layout file called activity_main.xml, this is the default name when you create a new activity. Then write these codes inside your layout file.
Then write these several method inside the activity class to make the apps work properly.
Finally, initialize all the methods inside the onCreate method to run the application.
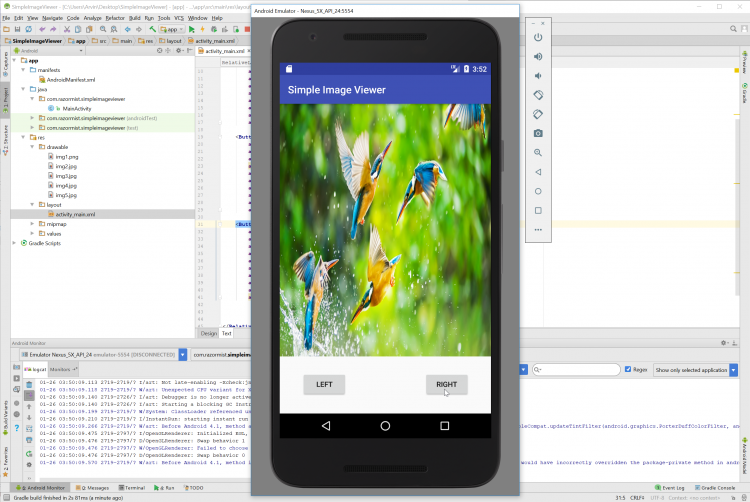
Try to run the app and see if it worked.
There you have it we have created a Simple Image Viewer using Android. I hope that this tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Now that we're done with the image resource, first locate the layout file called activity_main.xml, this is the default name when you create a new activity. Then write these codes inside your layout file.
Then write these several method inside the activity class to make the apps work properly.
Finally, initialize all the methods inside the onCreate method to run the application.
Try to run the app and see if it worked.
There you have it we have created a Simple Image Viewer using Android. I hope that this tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting Started:
First you will have to download & install the Android Development IDE (Android Studio or Eclipse). Android Studio is an open source development feel free to develop your things. Here's the link for the Android Studio https://developer.android.com/studio/index.html.Layout Design
We will now create the design for the application, first to do is to create a resource that we will be using to display the image. To create a resource, go to drawable folder then import all the image that you will you use to this folder. Now that we're done with the image resource, first locate the layout file called activity_main.xml, this is the default name when you create a new activity. Then write these codes inside your layout file.
Now that we're done with the image resource, first locate the layout file called activity_main.xml, this is the default name when you create a new activity. Then write these codes inside your layout file.
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="com.razormist.simpleimageviewer.MainActivity">
- <ImageView
- android:id="@+id/iv_display"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentTop="true"
- android:scaleType="fitXY"
- app:srcCompat="@drawable/img1"
- android:layout_marginBottom="30dp"
- android:layout_above="@+id/btn_right" />
- android:id="@+id/btn_right"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="RIGHT"
- android:layout_marginRight="42dp"
- android:layout_marginEnd="42dp"
- android:layout_alignBaseline="@+id/btn_left"
- android:layout_alignBottom="@+id/btn_left"
- android:layout_alignParentRight="true"
- android:layout_alignParentEnd="true" />
- android:id="@+id/btn_left"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:layout_alignParentLeft="true"
- android:layout_alignParentStart="true"
- android:layout_marginBottom="33dp"
- android:layout_marginLeft="43dp"
- android:layout_marginStart="43dp"
- android:text="LEFT" />
- </RelativeLayout>
Android Manifest File
The Android Manifest file provides essential information about your app to the Android system in which the system must required before running the code. It describe the overall information about the application. It contains some libraries that needed to access the several method within the app.- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.razormist.simpleimageviewer">
- <application
- android:allowBackup="true"
- android:icon="@mipmap/ic_launcher"
- android:label="@string/app_name"
- android:roundIcon="@mipmap/ic_launcher_round"
- android:supportsRtl="true"
- android:theme="@style/AppTheme">
- <activity android:name=".MainActivity"
- android:configChanges="orientation"
- android:screenOrientation="portrait">
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- </application>
- </manifest>
The Main Function
This code contains the main function of the application. This code will allow you to select image based on the button interaction. To start with first locate your MainActivity java file and open it, then write these some important variables inside the MainActivity class.- private ImageView iv_display;
- private int current_image_index;
- private int[] images = {R.drawable.img1, R.drawable.img2, R.drawable.img3, R.drawable.img4, R.drawable.img5};
- void DisplayImage(){
- iv_display = (ImageView)findViewById(R.id.iv_display);
- }
- void SwitchButton(){
- @Override
- current_image_index++;
- current_image_index = current_image_index % images.length;
- iv_display.setImageResource(images[current_image_index]);
- }
- });
- @Override
- current_image_index--;
- if(current_image_index < 0){
- current_image_index = images.length - 1;
- }
- iv_display.setImageResource(images[current_image_index]);
- }
- });
- }
- DisplayImage();
- SwitchButton()
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.