How To Create Dynamic Textbox Using PHP
Submitted by alpha_luna on Thursday, April 14, 2016 - 14:43.
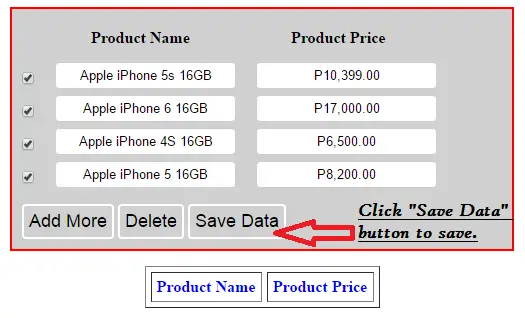
In this tutorial, we are going to learn on How To Create Dynamic Textbox Using PHP. In this article, it helps to add, delete, or save the textbox dynamically using PHP Language. For deleting TextBox and saving the data, you must check the checkbox to the function.
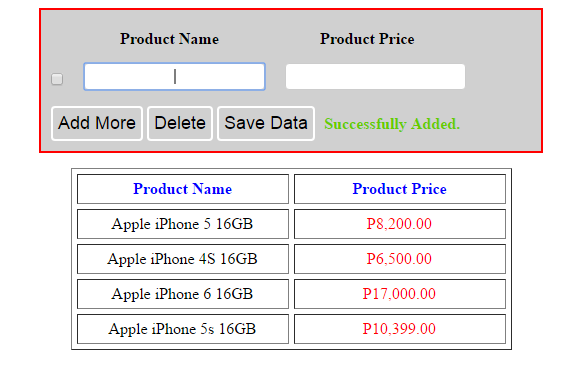
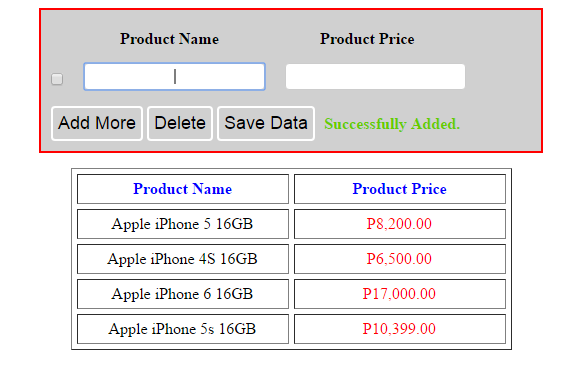
After saving the data that we encode, we have a table below to show all the data that you save.
PHP Code
This is our PHP syntax for saving our data.
HTML Code
This source code where the user can add, delete, and saving the encoded data.
For Adding TextBox
This script helps us to add dynamically the textbox.
For Deleting TextBox
For deleting textbox, we have a checkbox beside in our textbox. And this script will help us to remove checked products.
Showing The Data
This source code will show us all the data that we encode.
And, this is the output after saving the data.
 So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
- <?php
- $product_itemValues=0;
- $query = "INSERT INTO product (product_name,product_price) VALUES ";
- $queryValue_textboX = "";
- for($i=0;$i<$productCount;$i++) {
- $product_itemValues++;
- if($queryValue_textboX!="") {
- $queryValue_textboX .= ",";
- }
- $queryValue_textboX .= "('" . $_POST["product_name"][$i] . "', '" . $_POST["product_price"][$i] . "')";
- }
- }
- $sql = $query.$queryValue_textboX;
- if($product_itemValues!=0) {
- }
- }
- ?>
- <form method="post">
- <div id="outer">
- <div id="header">
- </div>
- <div id="product">
- <?php require_once("input.php") ?>
- </div>
- <div class="btn-action float-clear">
- <input type="button" name="add_item" value="Add More" onClick="addMore_textBox();" />
- <input type="button" name="del_item" value="Delete" onClick="deleteRow_box();" />
- <input type="submit" name="save_Data" value="Save Data" />
- </div>
- </div>
- </form>
- <script>
- function addMore_textBox() {
- $("<div>").load("input.php", function() {
- $("#product").append($(this).html());
- });
- }</script>
- <script>
- function deleteRow_box() {
- $('div.product-item').each(function(index, item){
- jQuery(':checkbox', this).each(function () {
- if ($(this).is(':checked')) {
- $(item).remove();
- }
- });
- });
- }
- </script>
- <center>
- <table border="1" cellspacing="5" cellpadding="5" style="margin:15px;">
- <tr style="color:blue;">
- <th>
- Product Name
- </th>
- <th>
- Product Price
- </th>
- </tr>
- <?php
- $id=$row['product_id'];
- ?>
- <tr style="text-align:center;">
- <td style="width:200px;">
- <?php echo $row['product_name']; ?>
- </td>
- <td style="width:200px; color:red;">
- <?php echo $row['product_price']; ?>
- </td>
- </tr>
- <?php } ?>
- </table>
- </center>
 So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.