Block Inserter for Dynamic Content using PHP Demo Source Code
Introduction
This is a simple web application called Block Inserter. The application was developed using PHP and MySQL Database. The application inserts block/blocks to the site page with dynamic contents. It was inspired by the famous WordPress Plugin called Ad Inserter. The source code provided is only built for educational and demonstration purposes only.
Technologies
Here is the list of technologies that I used for developing this demo source code:
- XAMPP
- PHP v8.1.5
- MySQL Database
- HTML
- CSS
- JavaScript (JS)
- Bootstrap
- CodeMirror Library
- Summernote Library
How does the Block Inserter work?
The application contains only simple functionalities to support the demonstration of inserting a block within the dynamic content. As I mentioned above, this was inspired by the Ad Inserter Plugin of WordPress. It allows the site manager to create a block and choose where they want to display the block. The block can be inserted after the 1st, 2nd, 3rd, and 4th paragraph. It also contains an option to iterate the block.
Block Inserter Iteration feature is dependent on the location where to display the block. For example, the block settings were set to insert after the 2nd paragraph and the iteration option was enabled, the block will iterate after the odd nth paragraph child of the content.
Features and functionalities
The Block Inserter Demo App consists of the following features and functionalities.
- New Post Form Modal
- Post List
- View Post
- Convert Post Content with inserted block
- Block Inserter Settings
- Block to Insert
- Insertion Location Option
- After 1st Paragraph
- After 2nd Paragraph
- After 3rd Paragraph
- After 4th Paragraph
- Enable/Disable Iterating Insertion
Snapshots
Here are the snapshots of the pages on the Block Inserter App:
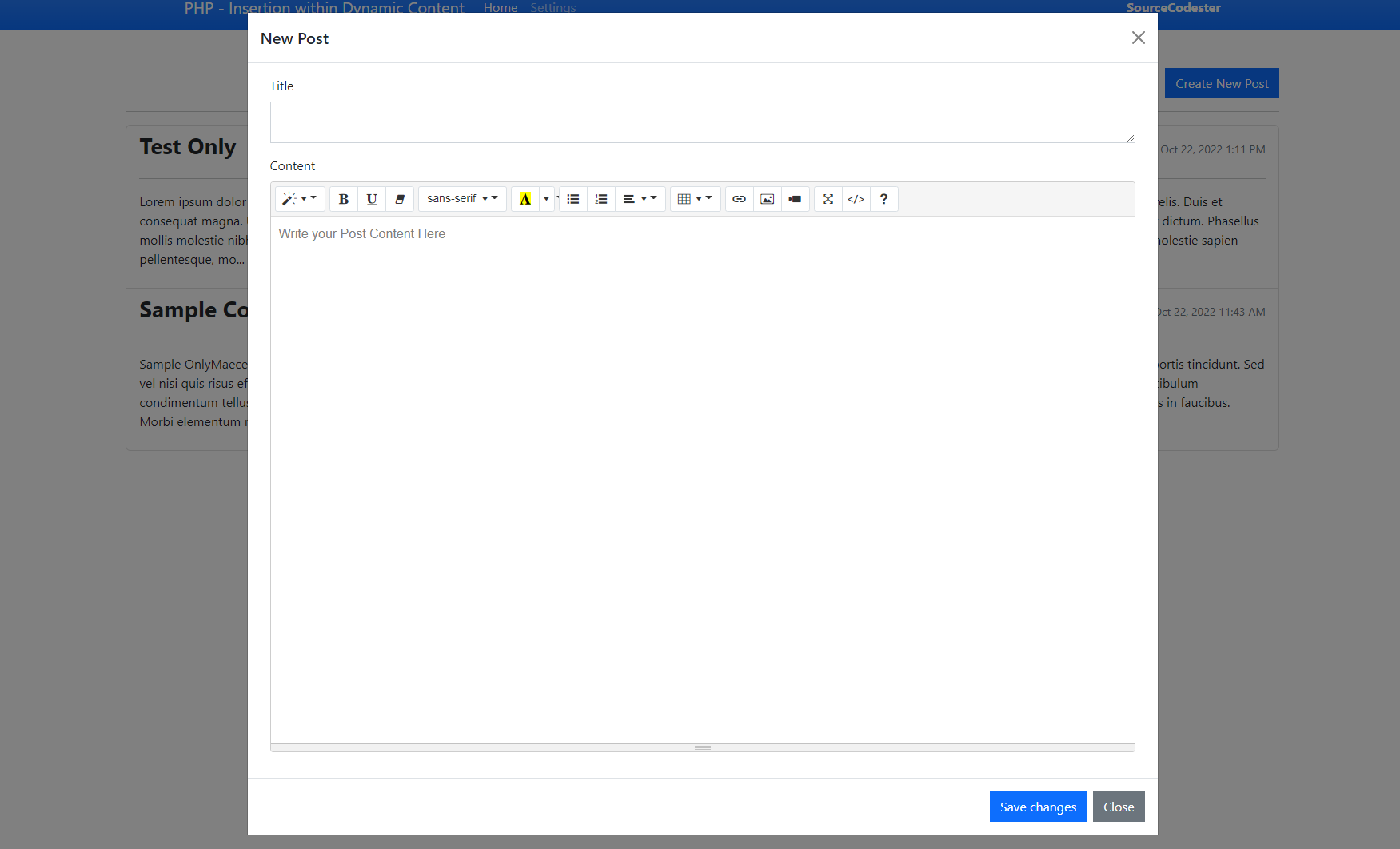
Post Form Modal
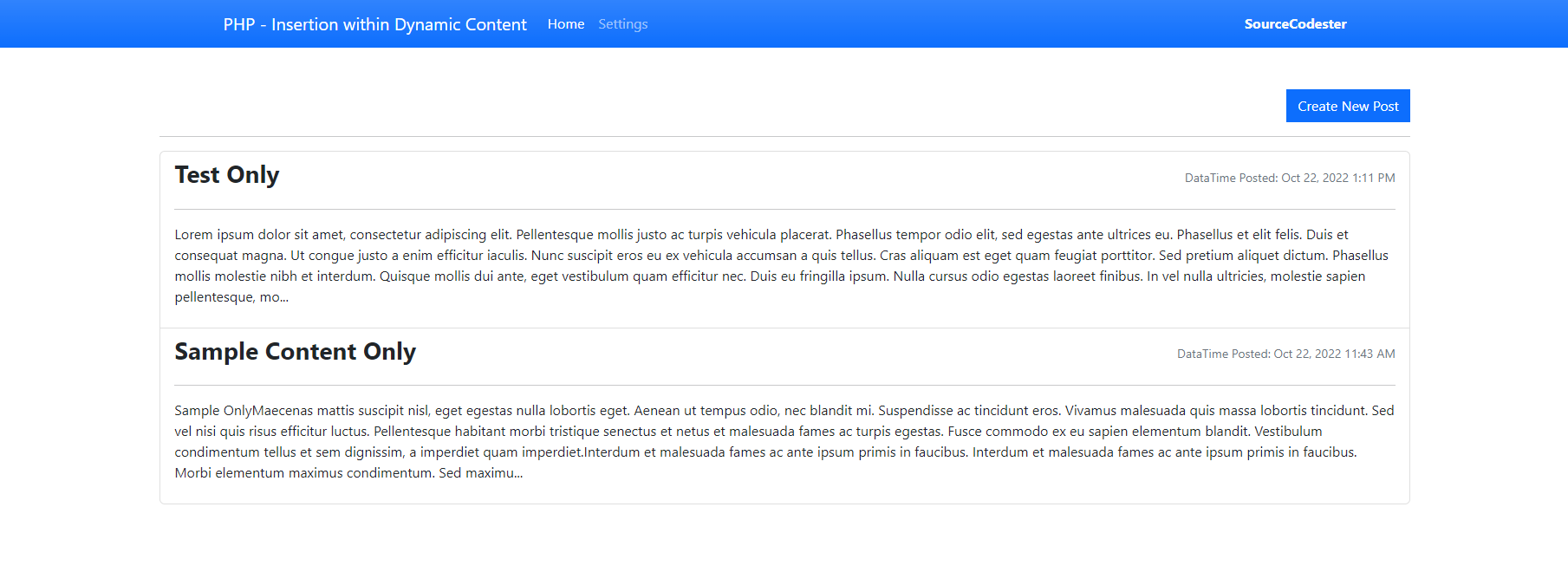
Post List
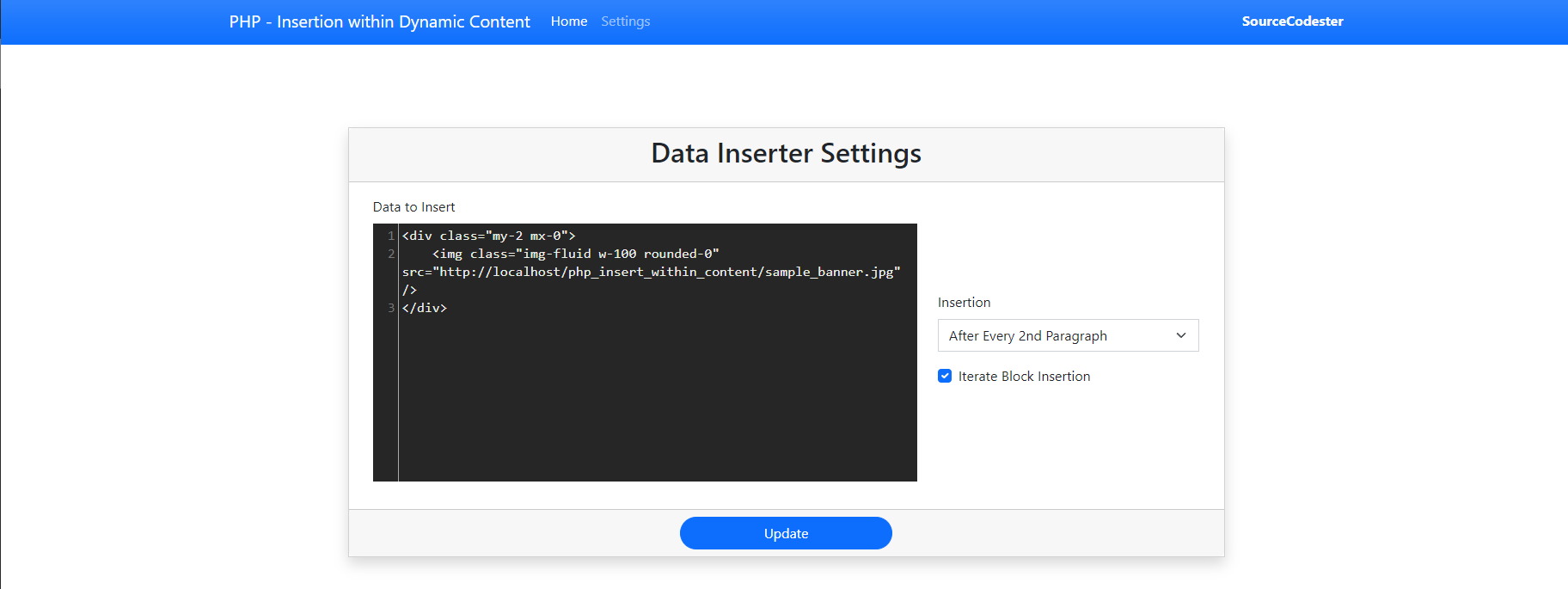
Insertion Settings Page
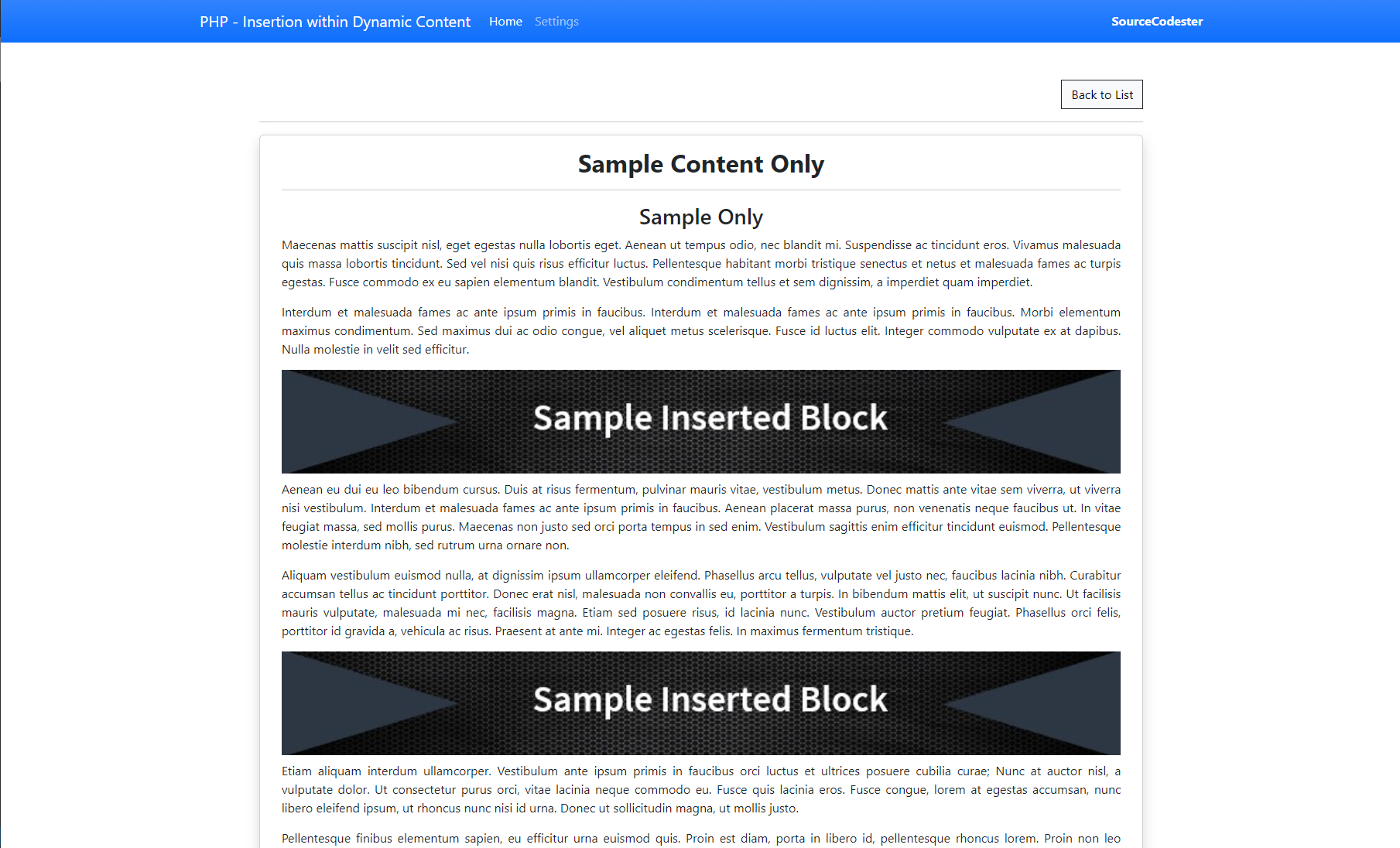
View Post Page
The complete source code of this Block Inserter for Dynamic Content App is free to download on this site. Feel free to download and modify it the way you desire to meet the requirement of the system or the site you are working with.
How to Run?
Requirements
- Download and Install any local web server such as XAMPP.
- Download the provided source code zip file. (download button is located below)
System Installation/Setup
- Open your XAMPP Control Panel and start Apache and MySQL.
- Extract the downloaded source code zip file.
- Copy the extracted source code folder and paste it into the XAMPP's "htdocs" directory.
- Browse the PHPMyAdmin in a browser. i.e. http://localhost/phpmyadmin
- Create a new database named dummy_db.
- Import the provided SQL file. The file is known as dummy_db.sql located in the source code root folder.
- Browse the Block Inserter for Dynamic Content App in a browser. i.e. http://localhost/php_insert_within_content/.
The application does not require the users to register or log in. You can explore the features and functionalities freely after the successful installation.
DEMO VIDEO
That's it! I hope this Block Inserter DEMO App in PHP and MYSQL Database will help you with what you are looking for and that you'll find this useful for your current and future projects. You can leave a comment below if you have any queries or questions about the app.
Explore more on this website for more Tutorials and Free Source Codes.
Enjoy :)
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.