Date of Birth Counter Using Javascript
Submitted by jaredgwapo on Friday, January 22, 2016 - 13:33.
Language
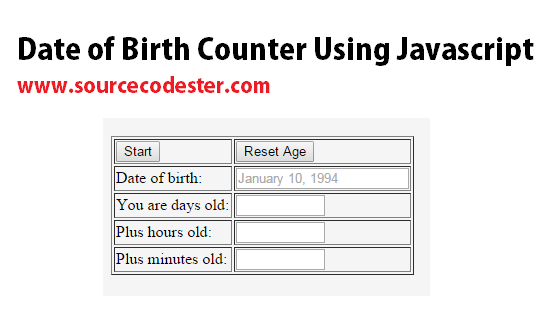
In this chapter, You will learn to make a Date of birth counter into days, hours and time. Just follow the tutorial below and download the source code.
You have now created a date counter that counts days, hours and minutes between the date today and the date you entered. For more suggestions and questions feel free to comment below or email me at [email protected]
DIRECTIONS
Creating our HTML code
Creating our javascript code
- <SCRIPT LANGUAGE="JAVASCRIPT">
- <!-- hide this script tag's contents from old browsers
- function lifetimer(){
- today = new Date()
- BirthDay = new Date(document.live.age.value)
- timeold = (today.getTime() - BirthDay.getTime());
- sectimeold = timeold / 1000;
- secondsold = Math.floor(sectimeold);
- msPerDay = 24 * 60 * 60 * 1000 ;
- timeold = (today.getTime() - BirthDay.getTime());
- e_daysold = timeold / msPerDay;
- daysold = Math.floor(e_daysold);
- e_hrsold = (e_daysold - daysold)*24;
- hrsold = Math.floor(e_hrsold);
- minsold = Math.floor((e_hrsold - hrsold)*60);
- document.live.time1.value = daysold
- document.live.time2.value = hrsold
- document.live.time3.value = minsold
- window.status = "Well at the moment you are " + secondsold + "............ seconds old.";
- timerID = setTimeout("lifetimer()",1000)
- }
- // -- done hiding from old browsers -->
- </script>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.