English Annotator App Using HTML, CSS and JavaScript with Source Code
Welcome to the English Annotator App – your ultimate digital tool for analyzing and enhancing English texts!
This interactive web application helps students, writers, and language learners engage deeply with written content through powerful annotation features. Highlight key passages, add personal notes, look up definitions in real-time, and analyze text complexity—all in one convenient workspace. Built with modern HTML, CSS, and JavaScript, the app integrates with the Free Dictionary API to deliver accurate word meanings while keeping your annotations organized and accessible.
Designed for simplicity and efficiency, the English Annotator App makes studying and editing texts effortless. Whether you're breaking down literature, improving your writing, or expanding your vocabulary, our intuitive interface lets you focus on learning without distractions. Export your work for future reference or clear the slate and start fresh—your annotations stay at your fingertips. Dive in and discover a smarter way to interact with English texts today!
You may also check this simple HTML, CSS and JavaScript project:
- Input Design Generator
- PDF Password Maker
- PDF to Image Converter
- Word Antonyms Generator
- Button Design Generator
Key Features:
1. Text Highlighting & Annotation
Highlight text in multiple colors (yellow, green, blue, pink, purple)
Add custom notes to selected text for future reference
2. Built-in Dictionary Lookup
Real-time word definitions from the Free Dictionary API
Displays multiple meanings, examples, and pronunciations
3. Vocabulary Builder
Automatically saves looked-up words for review
View and manage your vocabulary list
4. Text Analysis Tools
Word, sentence, and paragraph count
Readability score (Flesch-Kincaid) to assess text difficulty
Vocabulary level analysis (basic, intermediate, advanced)
5. Data Management
Export & Import annotations and vocabulary as JSON files
All data saved in localStorage for persistence
Technologies Used:
Frontend: HTML5, CSS3, JavaScript (ES6+)
APIs: Free Dictionary API (https://api.dictionaryapi.dev/)
Styling: Flexbox, CSS Grid, custom animations
Icons: Font Awesome
Fonts: Google Fonts (Inter)
How to Use:
1. Adding & Highlighting Text
Paste or type your English text into the editor.
Select text and choose a highlight color.
Click "Highlight" to apply color.
2. Adding Notes
Select text and click "Add Note".
Enter your note and save it.
View all notes in the Notes tab.
3. Looking Up Definitions
Select a single word and click "Define".
The definition will appear in a modal, and the word will be saved in Vocabulary.
4. Analyzing Text
Use the "Analyze" dropdown to check:
Word Count
Readability Score
Vocabulary Level
5. Exporting & Importing Data
Click "Export" to save your annotations as a JSON file.
Use "Import" to load previously saved data.
Sample Screenshots of the Project
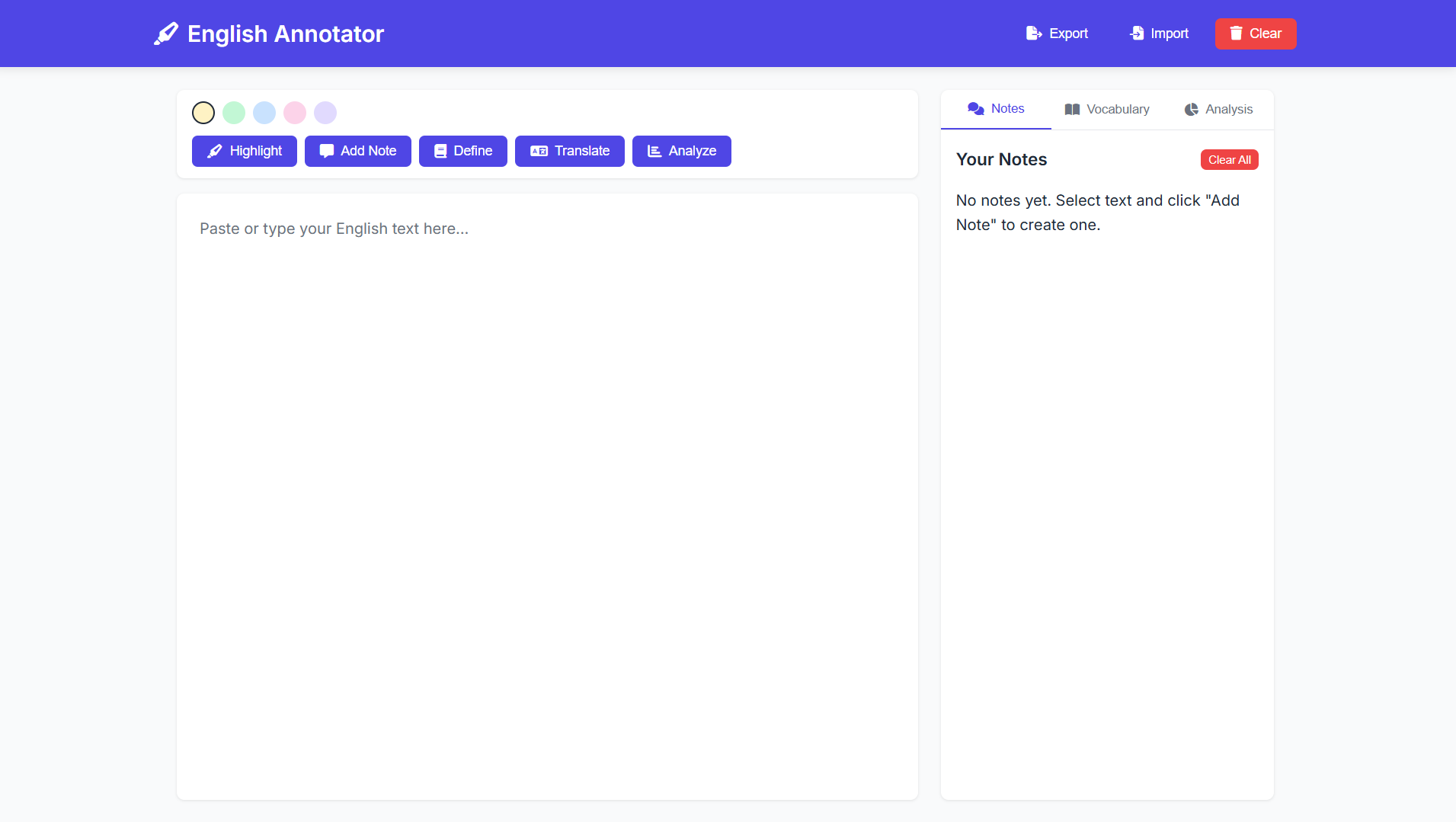
Landing Page

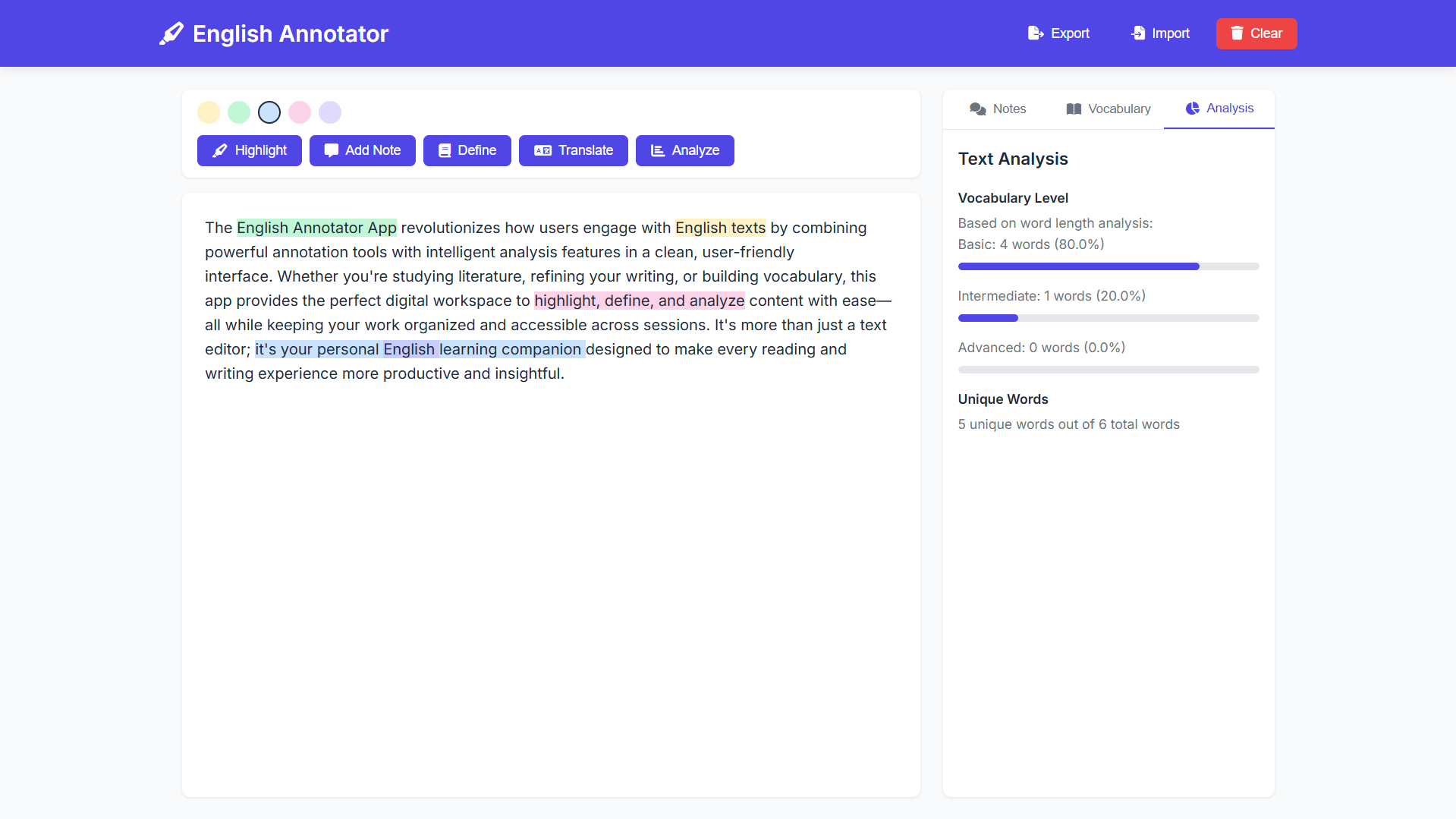
Highlighting

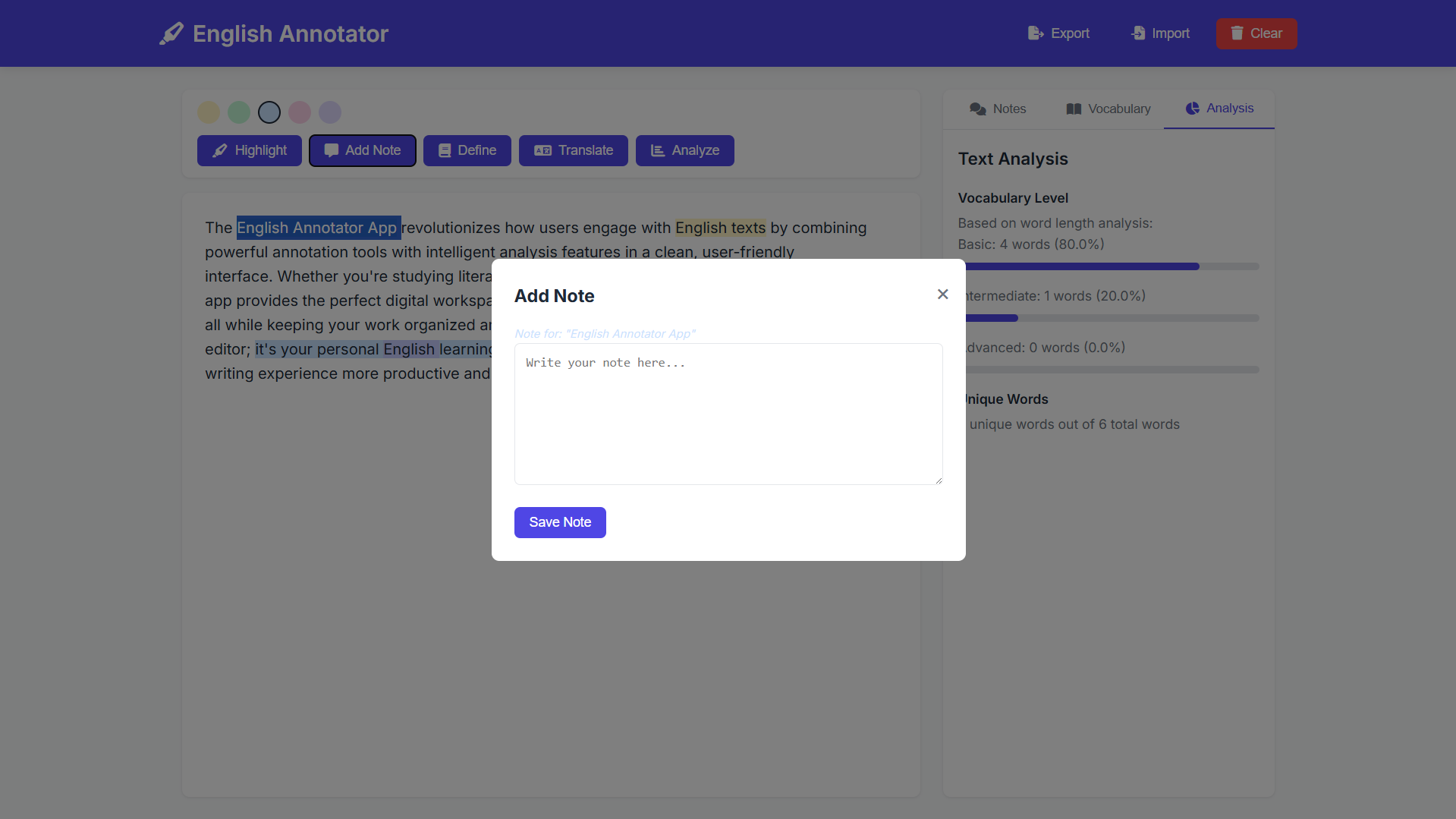
Adding Note

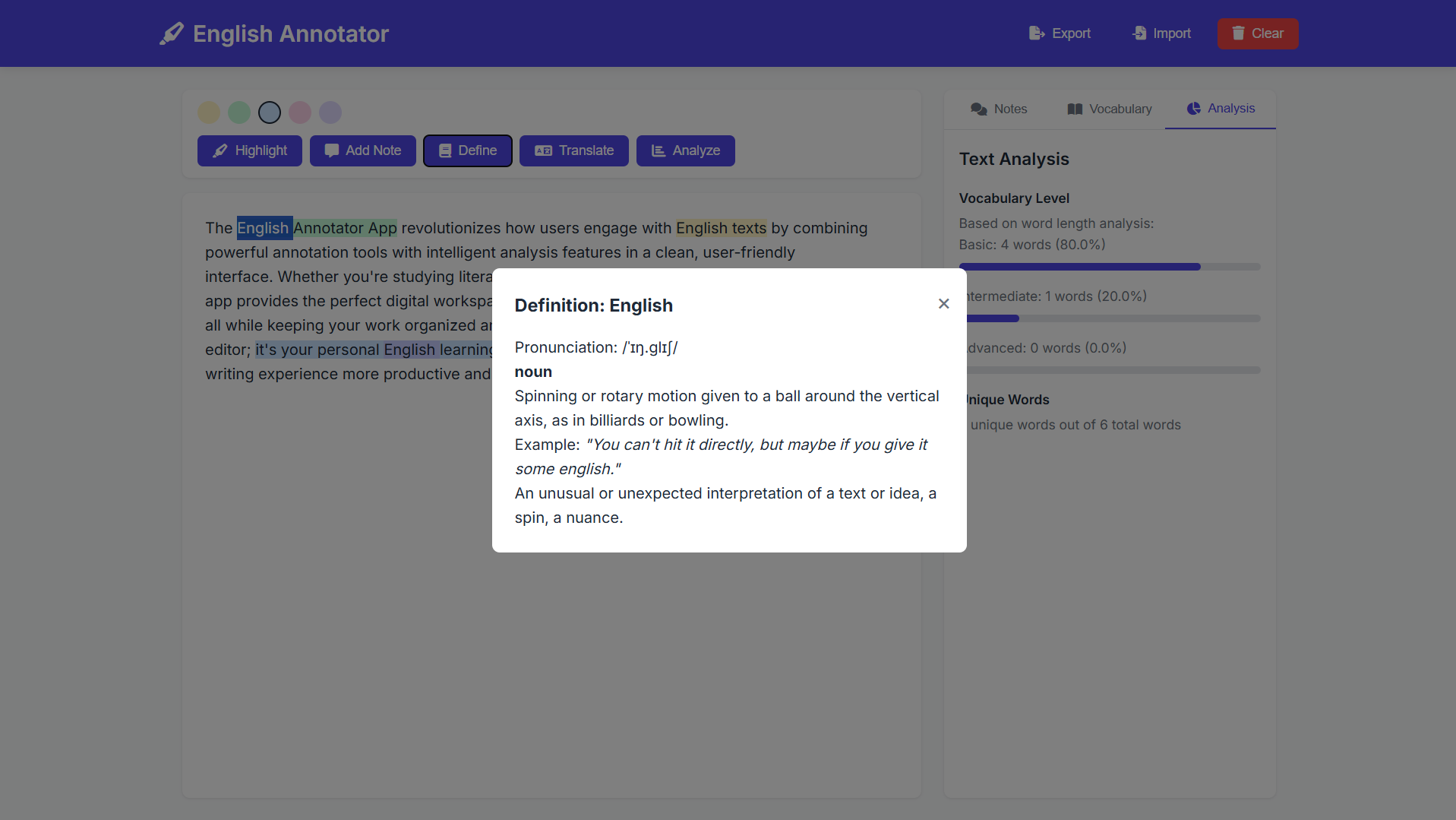
Definition

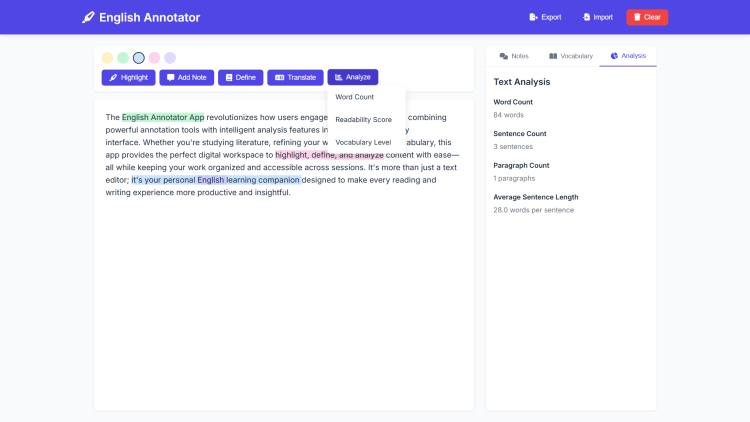
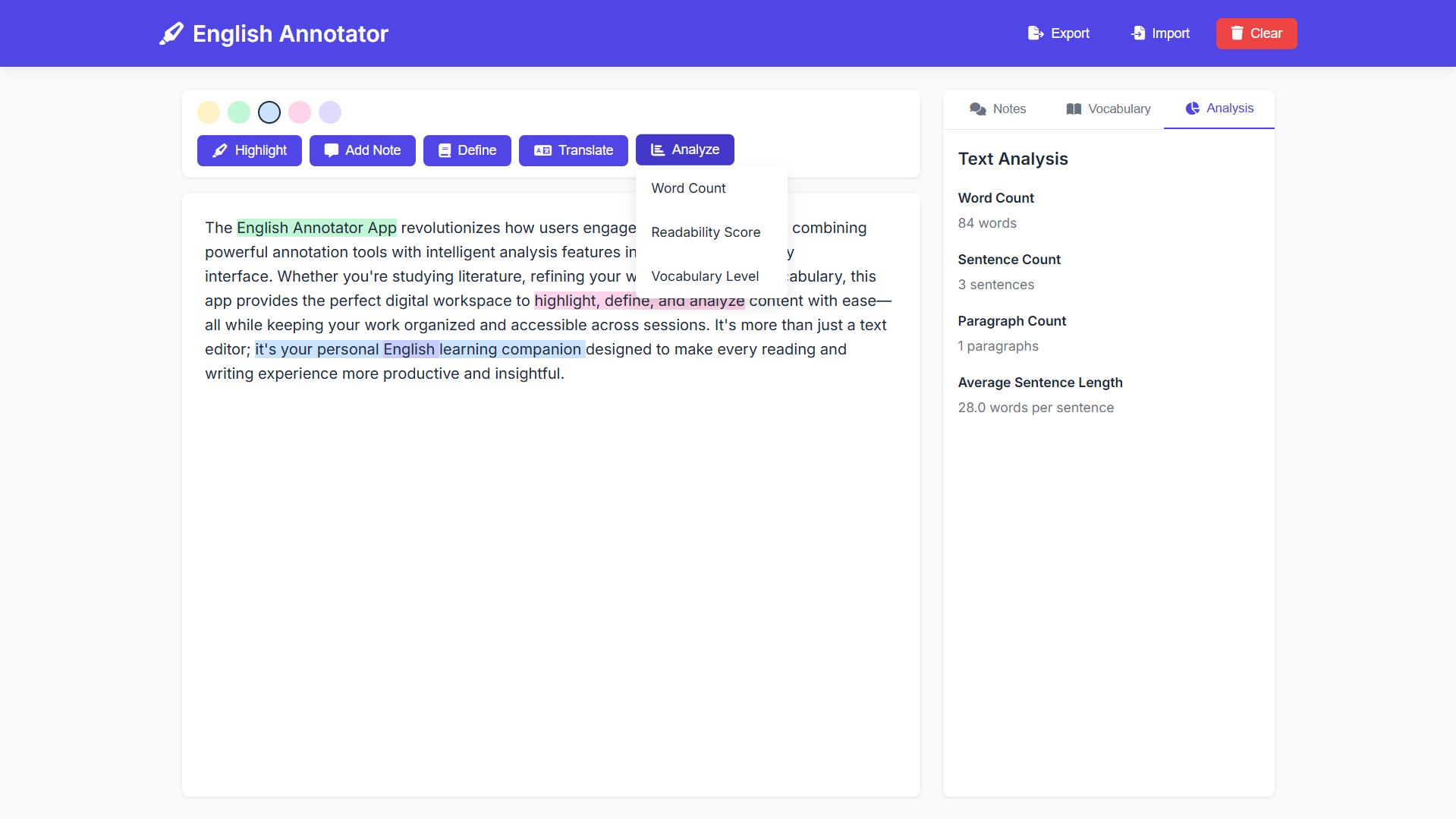
Analyzing

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the English Annotator App revolutionizes how users engage with English texts by combining powerful annotation tools with intelligent analysis features in a clean, user-friendly interface. Whether you're studying literature, refining your writing, or building vocabulary, this app provides the perfect digital workspace to highlight, define, and analyze content with ease—all while keeping your work organized and accessible across sessions. It's more than just a text editor; it's your personal English learning companion designed to make every reading and writing experience more productive and insightful.
That's it! I hope this "English Annotator App Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.