Synonym Word Finder using HTML&CSS in VanillaJS with Source Code
The Synonym Word Finder is a web application created using the JavaScript programming language. The purpose of this project is to provide a simple, helpful tool that can find synonyms for a specific word. The program is displayed in a web browser and includes a form input to receive the user's word input. The Synonym Word Finder in VanillaJS is designed to display several synonyms of a given word. This project demonstrates basic coding techniques in the JavaScript programming language.
The Synonym Word Finder using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Synonym Word Finder using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Synonym Word Finder
The Synonym Word Finder is a web application coded purely in JavaScript. The purpose of this project is to allow users to find synonyms for the entered word. The program searches and retrieves several synonyms for that word. You can enter any word as long as it is valid. Try to explore more features of this program and learn how it works.
Synonym Word Finder using HTML&CSS in VanillaJS with Source Code Features
- User Interface (UI)
- Simple and Clean Design: The app has a straightforward interface with an input field where users can type a word and a button to search for synonyms.
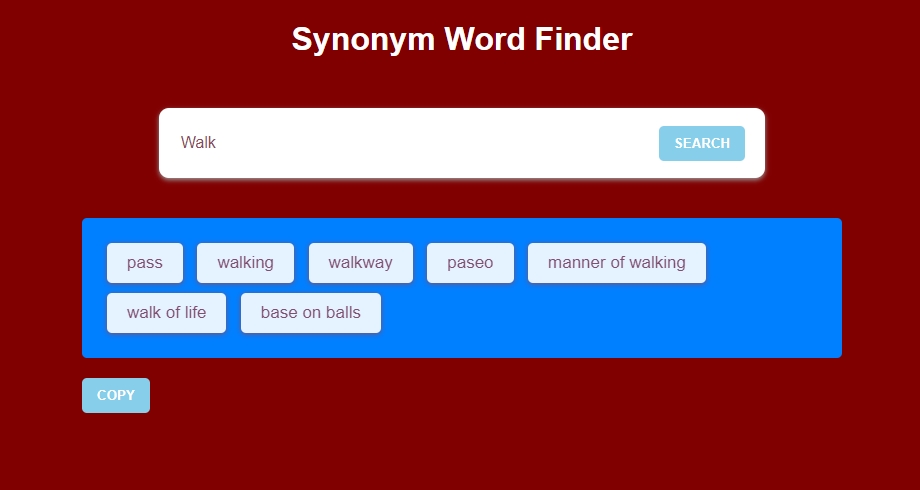
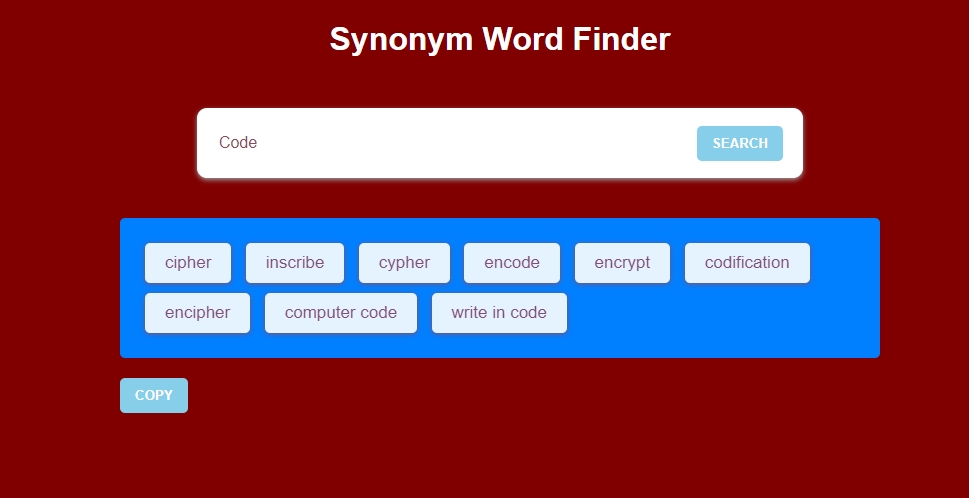
- Synonym List Display: After submitting a word, the synonyms are displayed in a neatly formatted list below the input field.
- Responsive Layout: The app is responsive and works well on both desktop and mobile devices.
- Core Features
- Input Word Search: Users can type a word in the input field, and upon pressing "Enter" or clicking a "Search" button, the app fetches and displays the synonyms for that word.
- API Integration: The app utilizes an external thesaurus API (e.g., Datamuse, Thesaurus API) to retrieve synonym data in real-time.
- Dynamic Synonym Display: The synonyms are dynamically displayed in a list or grid format on the page as soon as they are retrieved from the API.
- Error Handling: If the word is not found or if there’s a problem with the API request, the app displays an appropriate error message.
- Visual and Functional Enhancements
- Real-Time Synonym Search: As soon as the user submits a word, the app sends a request to the API and displays the synonyms in real-time.
Sample Application Screenshot:



Synonym Word Finder using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Synonym Word Finder was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Synonym Word Finder using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Synonym Word FinderNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.