Pomodoro Timer App using HTML&CSS in VanillaJS with Source Code
The Pomodoro Timer App is a web application created using the JavaScript programming language. The purpose of this project is to provide a helpful tool that can help you manage your time effectively. The program is displayed in a web browser and includes several buttons to start the timer. The Pomodoro Timer App in VanillaJS is designed to allow the user to set a timer for monitoring tasks. This project uses some basic coding techniques in the JavaScript programming language.
The Pomodoro Timer App using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Pomodoro Timer App using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Pomodoro Timer App
The Pomodoro Timer App is a web application coded purely in JavaScript. The purpose of this project is to help you manage your time effectively. This program contains basic tools to start, reset, and stop the timer. It will help you focus on tasks such as studying, working, etc. You can press start to begin the timer and use pause and stop as needed. Try to explore more of the functions of this application and learn the proper coding scripts.
Pomodoro Timer App using HTML&CSS in VanillaJS with Source Code Features
- User Interface (UI)
- Minimalist Design: The app features a clean and straightforward interface, focusing on ease of use and clarity.
- Timer Display: A large, easily readable timer display shows the countdown for work and break periods.
- Core Features
- Pomodoro Intervals: Users can start a Pomodoro timer set to the traditional 25-minute work interval, followed by a 5-minute break.
- Long Breaks: After completing four Pomodoro intervals, the app provides a longer break (typically 15-30 minutes).
- Interactivity
- Start, Pause, and Reset Controls: Users can start, pause, and reset the timer with intuitive buttons.
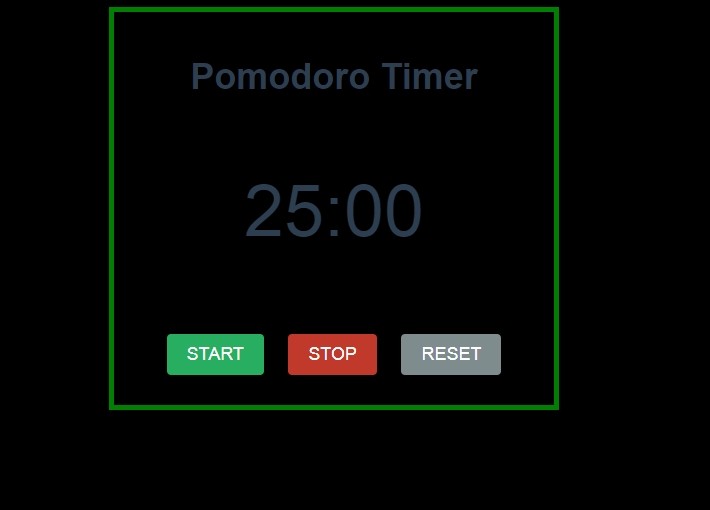
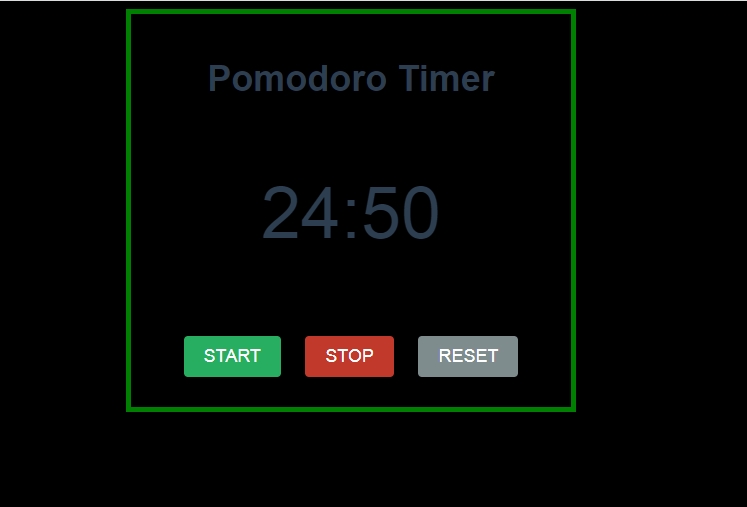
Sample Application Screenshot:


Pomodoro Timer App using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Pomodoro Timer App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Pomodoro Timer App using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Pomodoro Timer AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.