BMI Calculator using HTML&CSS in VanillaJS with Source Code
The BMI Calculator is a web application created using the JavaScript programming language. The purpose of this project is to create a reliable program that can compute your BMI result. The program is displayed in a web browser and contains multiple forms and buttons. The BMI Calculator is designed to help you assess your body health. This project features various coding techniques in the JavaScript programming language.
The BMI Calculator using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
BMI Calculator using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About BMI Calculator
The BMI Calculator project involves creating a Body Mass Index (BMI) calculator using HTML, CSS, and Vanilla JavaScript. The BMI calculator is a web-based application that allows users to input their weight and height to calculate their BMI, which is a measure of body fat based on these inputs. The program contains forms for providing input fields for the user to enter their weight and height. We use JavaScript to create a logic for calculating the BMI based on the user's inputs. It includes event listeners to handle user interactions (e.g., clicking the calculate button). The script performs the calculation and updates the DOM (Document Object Model) to display the result dynamically
BMI Calculator using HTML&CSS in VanillaJS with Source Code Features
- Input Fields
- Provide fields for users to enter their weight and height.
- Support only metric (kg, cm) units.
- BMI Calculation
- Implement logic to calculate BMI based on the provided weight and height using the formula
- For metric units: BMI = weight (kg) / (height (m) * height (m))
- Display BMI Result
- Show the calculated BMI value to the user.
- Provide an interpretation of the BMI value (e.g., underweight, normal weight, overweight, obese).
- Clear and User-Friendly Interface
- Design an intuitive interface for easy input and interaction.
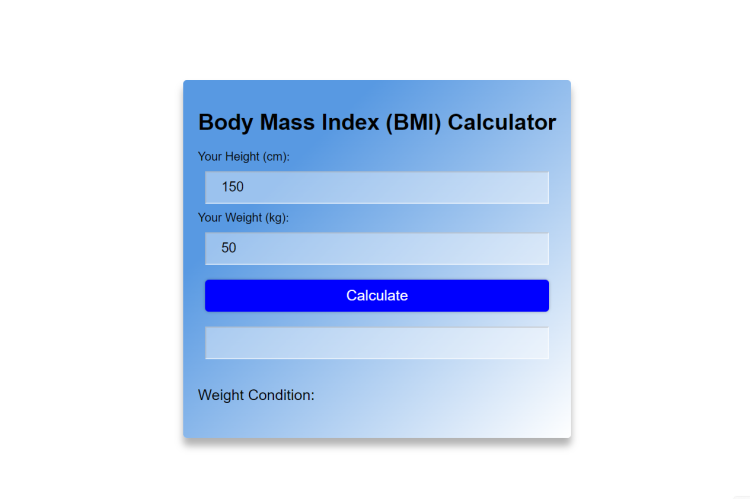
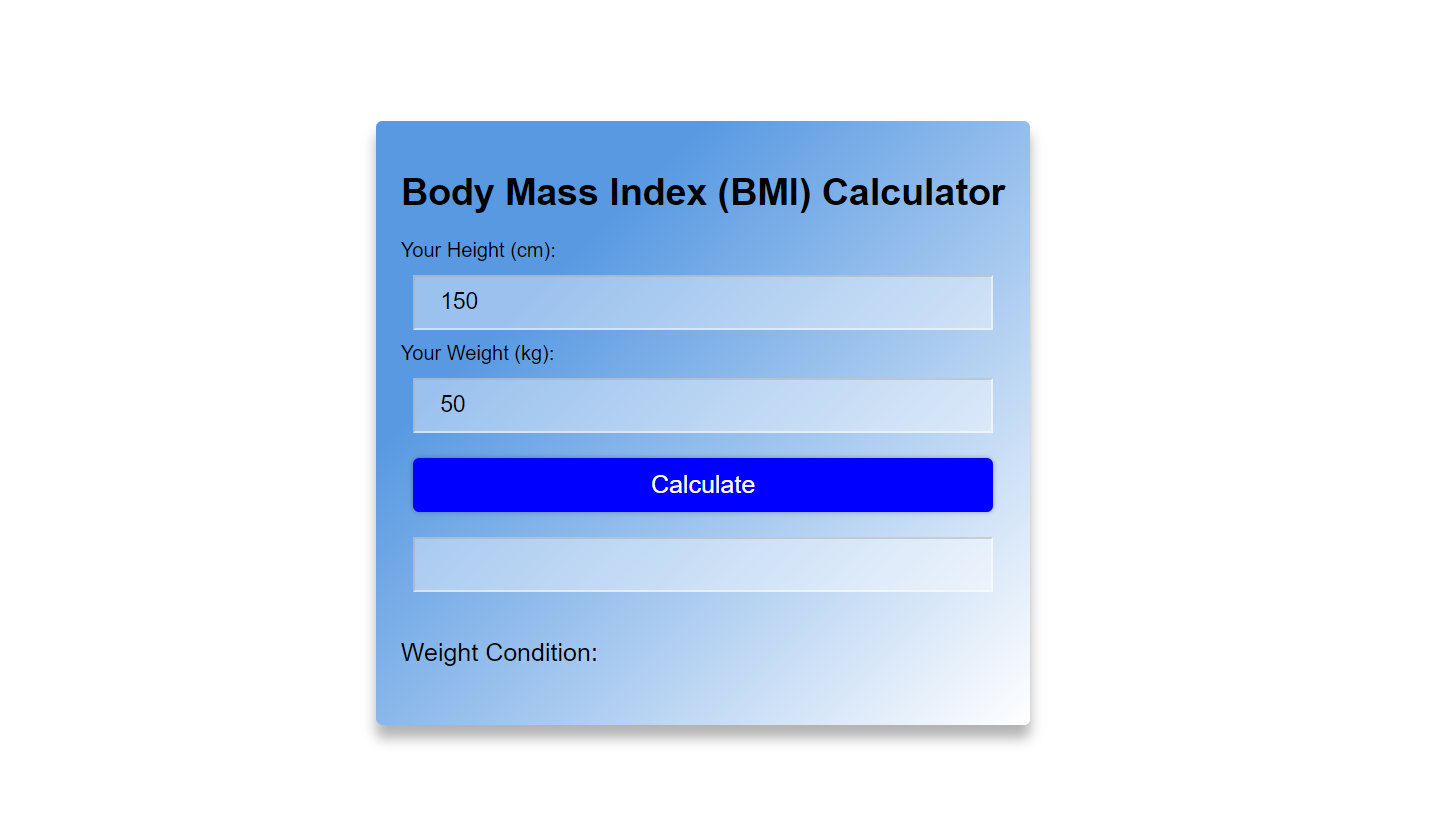
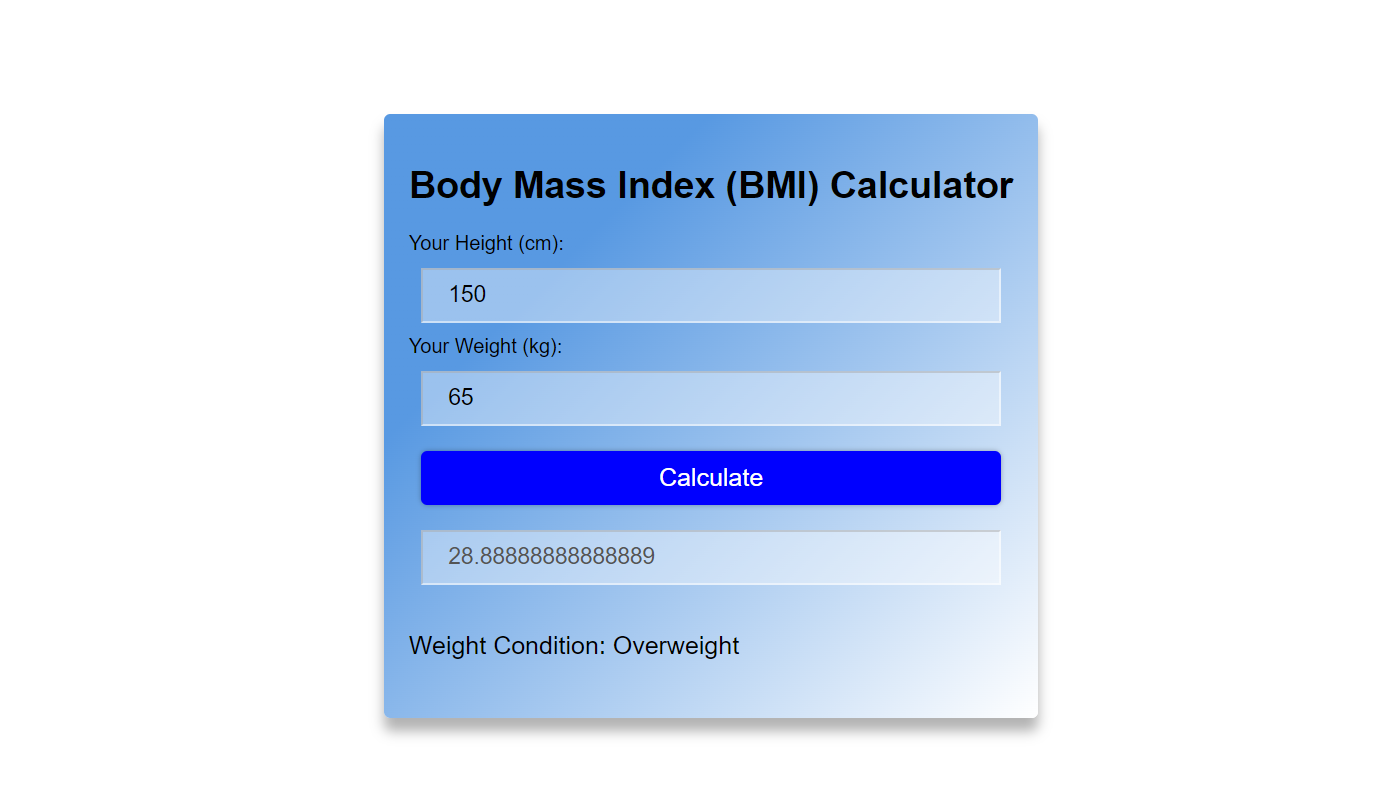
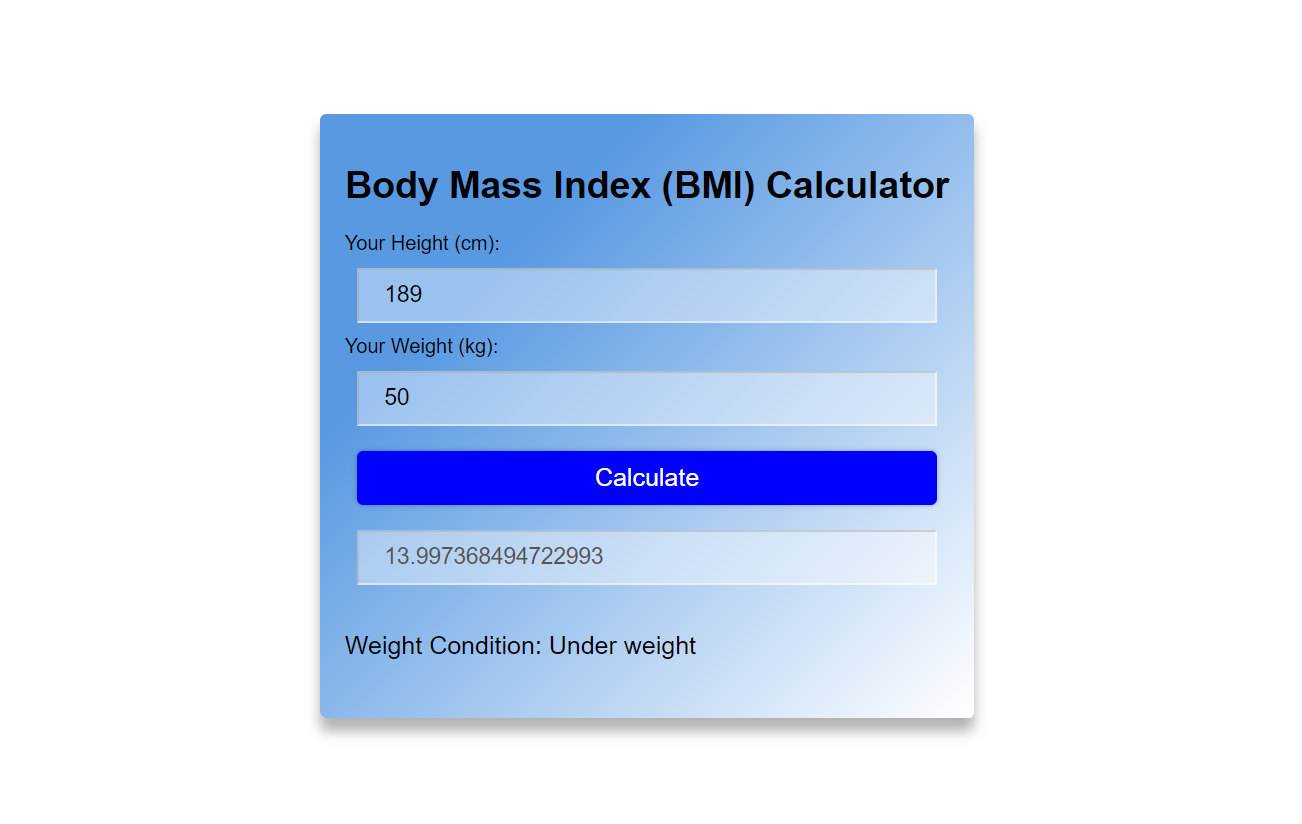
Sample Application Screenshot:



BMI Calculator using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The BMI Calculator was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The BMI Calculator using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
BMI CalculatorNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.