Perimeter Calculator App Using HTML, CSS and JavaScript with Source Code
Welcome to the Perimeter Calculator App, a sleek and efficient tool crafted using HTML, CSS, and JavaScript to streamline perimeter calculations for various geometric shapes. This intuitive web application offers a user-friendly interface where users can seamlessly select from a range of shapes including Parallelogram, Triangle, Rectangle, and Square. With dynamic form display and real-time calculations, the app simplifies the process of determining perimeters, making it ideal for students, professionals, and anyone needing quick and accurate geometric calculations.
The Perimeter Calculator App not only focuses on functionality but also emphasizes a visually appealing and responsive design. Leveraging the power of Bootstrap CSS, the app ensures a seamless experience across different devices, allowing users to access its features conveniently. Whether you're exploring geometric concepts or working on practical applications, this app provides a comprehensive solution with its clear interface, real-time results, and ease of use, making geometry calculations a breeze.
You may also check this simple HTML, CSS and JavaScript projects:
- Real-time Crypto Conversion Tool
- Folder Zipper App
- Name Tag Generator
- Morse Code Translator
- Electricity Consumption Monitoring App
Features:
- Shape Selection: Choose from a range of geometric shapes including Parallelogram, Triangle, Rectangle, and Square.
- Dynamic Form Display: Upon selecting a shape, the app dynamically displays the corresponding input fields for accurate calculation.
- Real-time Calculation: Instantly calculate the perimeter based on the provided inputs for each shape.
- Clear and Concise Interface: The app's clean design and organized layout ensure easy navigation and understanding.
Technologies Used:
- HTML: Structured the app's layout and content.
- CSS: Styled the app for an appealing visual presentation and added responsiveness.
- Bootstrap: Utilized Bootstrap's CSS framework for quick and efficient styling.
- JavaScript: Implemented interactive features such as dynamic form display and real-time calculations.
How to Use:
- Shape Selection: Start by selecting a shape from the dropdown menu (Parallelogram, Triangle, Rectangle, or Square).
- Input Values: Once a shape is selected, fill in the required input fields based on the shape's dimensions (base, height, sides, length, width, etc.).
- Calculate: After entering the values, click the "Calculate" button to instantly compute the perimeter of the selected shape.
- View Result: The calculated perimeter will be displayed below, providing you with the accurate result.
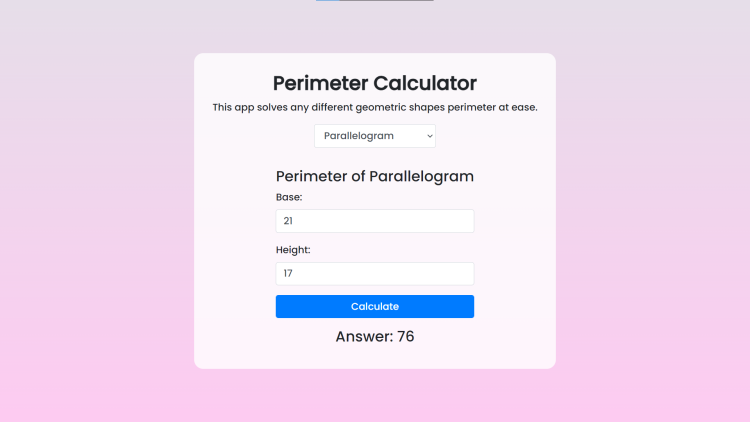
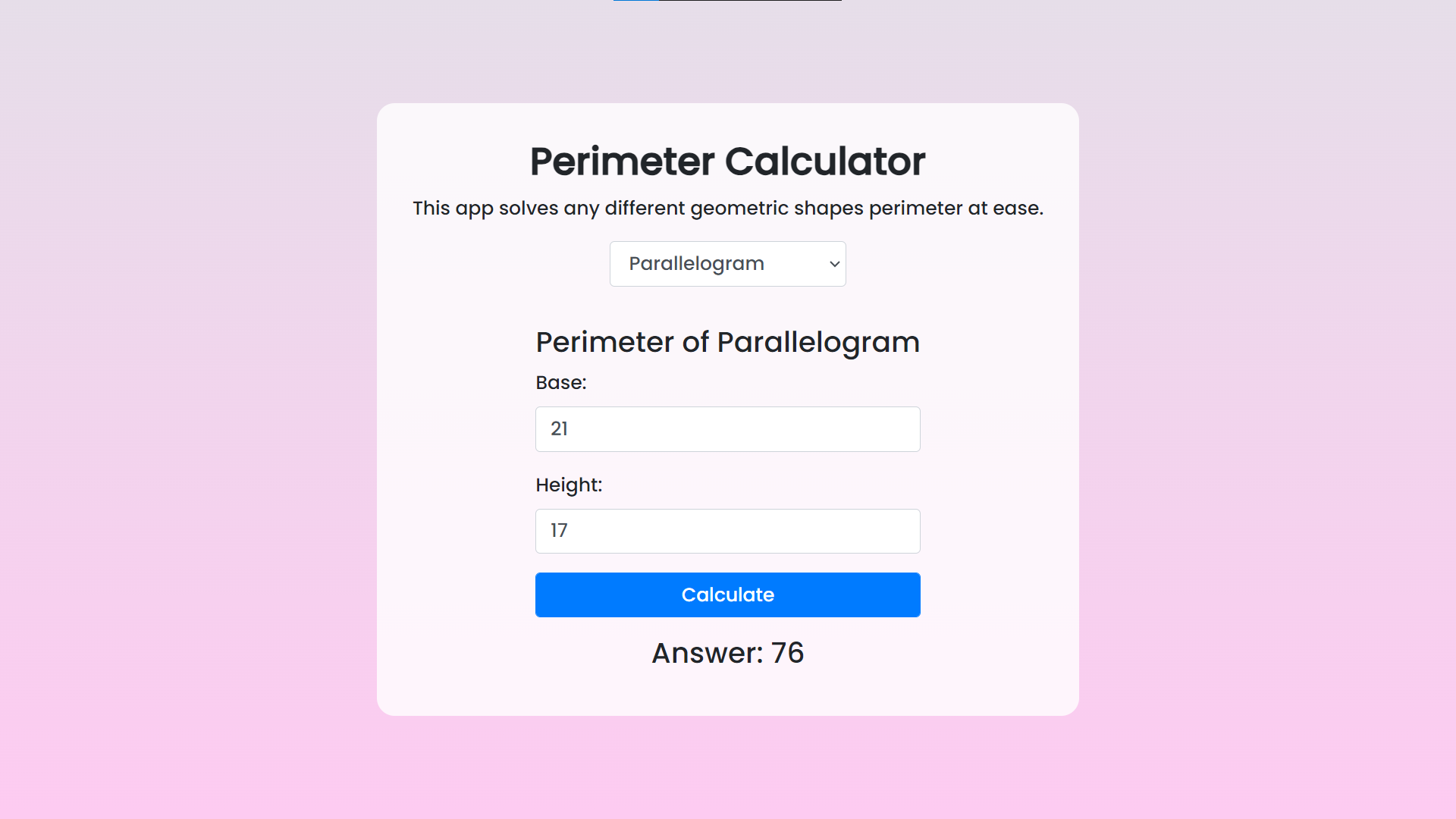
Sample Screenshots of the Project:
Landing Page

Sample Calculation

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Perimeter Calculator App stands as a testament to the seamless integration of HTML, CSS, and JavaScript to create a powerful yet accessible tool for perimeter calculations. Its user-centric design, dynamic form display, and instant results make it a valuable asset for students, educators, and professionals alike. With a responsive layout and intuitive interface, this app not only simplifies geometric calculations but also enhances the overall user experience. Whether you're learning geometry or need quick calculations on the go, the Perimeter Calculator App is your go-to solution, offering efficiency, accuracy, and convenience in one comprehensive package.
That's it! I hope this "Perimeter Calculator App Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.