Bug Catching Game using HTML&CSS in VanillaJS with Source Code
The Bug Catching Game is a web application created using the JavaScript programming language. This project's purpose is to provide a fun way to interact with catching bugs digitally. The program uses common scripts used in developing with vanillaJS. The Bug Catching Game using HTML & CSS in VanillaJS is a project designed for learning that aims to engage beginners. This project features some new coding techniques for creating games in the JavaScript programming language.
The Bug Catching Game using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Bug Catching Game using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Bug Catching Game
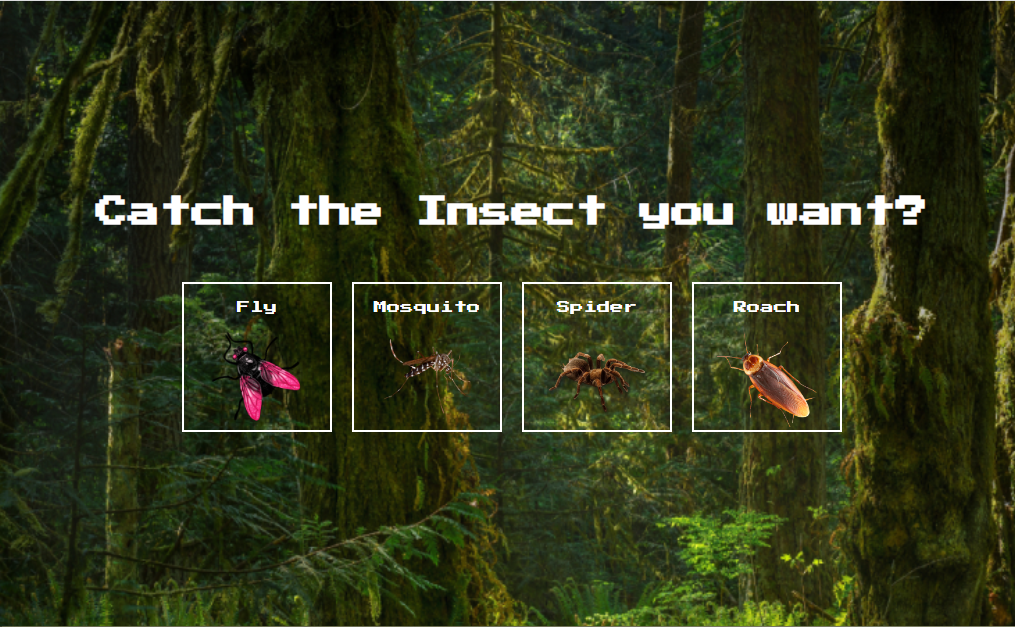
The Bug Catching Game was developed entirely using the JavaScript programming language. It is a user-friendly application that can be easily customized to meet individual preferences. The project's purpose is to provide fun and enjoyment in catching bugs in a web browser game. The player can select the bug they want to catch. Each time they catch a bug, their score will increase. The longer you play the game, the faster the bugs will appear as time passes.Bug Catching Game using HTML&CSS in VanillaJS with Source Code Features
- Basic GUI
- The project contains a Images and Button Elements.
- Basic Controls
- This project uses a basic controls to interact with the application.
- User-friendly Interface
- This project was design in a simple user-friendly interface web application.
Sample Application Screenshot:



Bug Catching Game using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Bug Catching Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Bug Catching Game using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Bug Catching GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.