Simple Tetris Game using Canvas in JavaScript Free Source Code
Simple Tetris Game using Canvas in JavaScript Free Source Code
Introduction
The Simple Tetris Game using Canvas is a simple web game application coded in JavaScript programming language. This project contains a simple coding script that use the html canvas to display the interface of the game. The game contains multiple objects and background colors. This Simple Tetris Game using Canvas in JavaScript is a project that help those who have started learning game programming. They use this project as their stepping stone to learn the basic method for creating a web games. This Simple Tetris Game using Canvas provide a basic coding for game programming of JavaScript programming.
The Simple Tetris Game using Canvas in JavaScript Free Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Simple Tetris Game using Canvas in JavaScript Free Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Simple Tetris Game
The Simple Tetris Game was created using JavaScript programming language. This is a user-friendly kind of application that is free to be modified. The application contains a basic function that make this application playable. The game can be played using the keyboard bindings(Up Arrow Key to Rotate, Down Arrow Key to Fasten Dropping of Block, Left Arrow Key to Move Left, Right Arrow Key to Move Right). The game is simple and easily to play, you need to align your block in horizontal line. The game is a prototype project that tends to show you how you can create a game in a HTML canvas. You can add more feature in this game like adding scoring, sounds, etc. Try to explore the source code and learn how to use methods is this project.Simple Tetris Game using Canvas in JavaScript Free Source Code Features
- Basic GUI
- The project contains a Images and Button Elements.
- Multiple Image Sprite
- The project contains multiple images to have a nice visual for the gameplay.
- Basic Controls
- This project uses a basic controls to interact with the game.
- User-friendly Interface
- This project was design in a simple user-friendly interface web application.
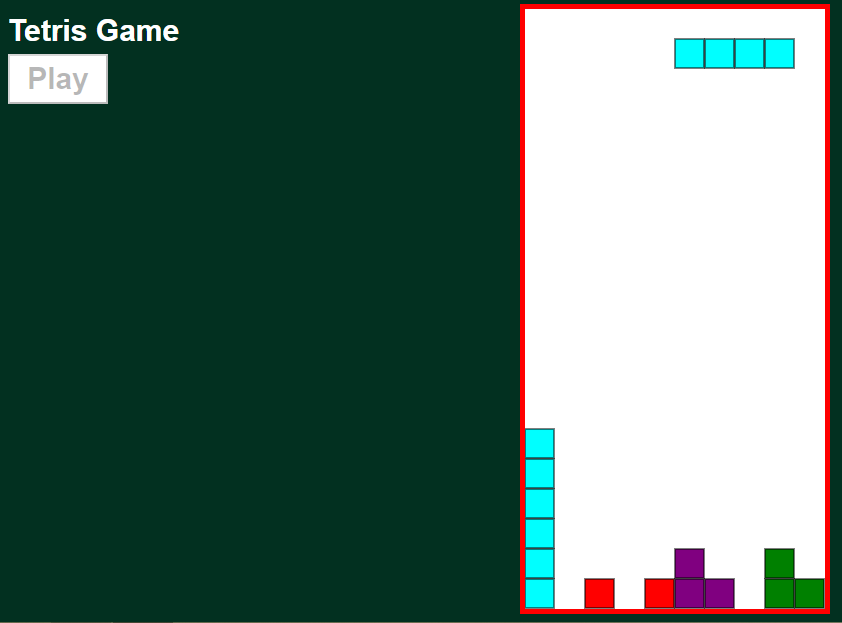
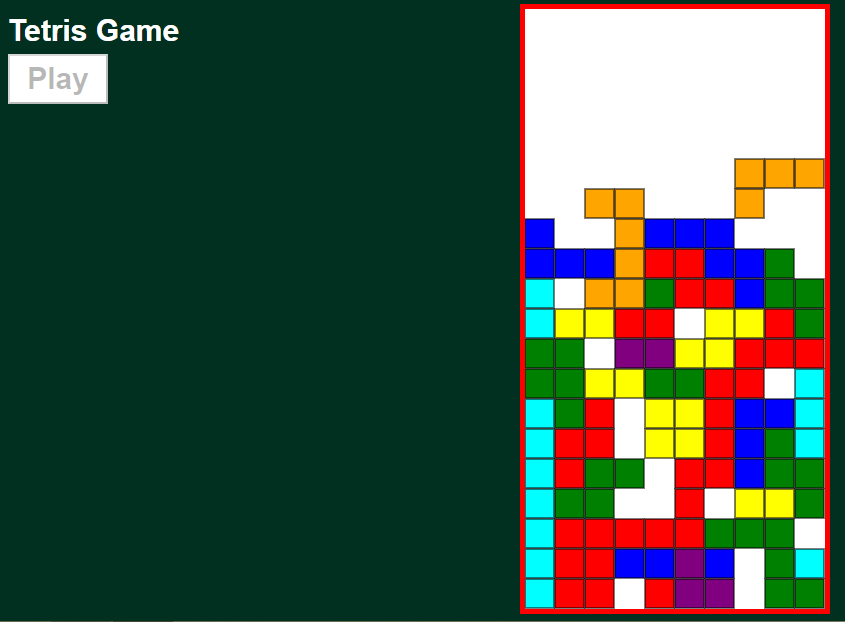
Sample Application Screenshot:



Simple Tetris Game using Canvas in JavaScript Free Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Simple Tetris Game using Canvas was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Simple Tetris Game using Canvas in JavaScript Free Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Simple Tetris GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.