Android - Simple Auto Complete List
Submitted by razormist on Friday, February 2, 2018 - 22:09.
In this tutorial we will try to create a Simple Auto Complete using Android. This simple app predict the word that you will type and give you some list about the word that you want. Android is basically a piece of software which allows your hardware to function. It used in several gadget like smartphone, tablet, and even television. The android is an open source operating system it's free and user friendly to mobile developers. So let's now do the coding...
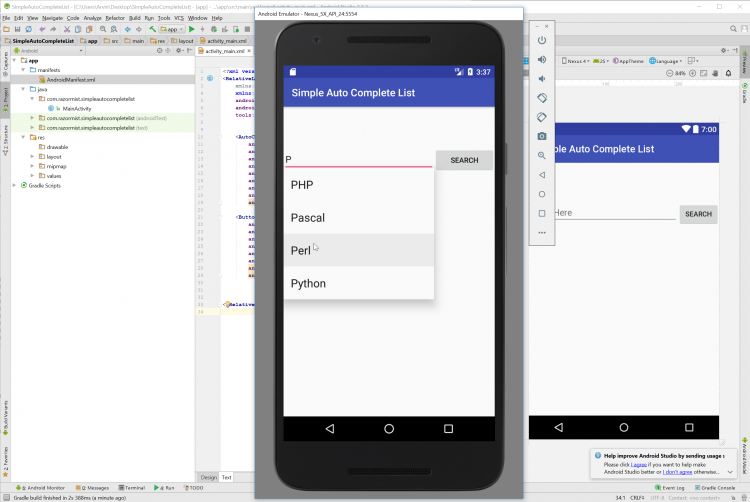
Try to run the app and see if it worked.
There you have it we create a Simple Auto Complete List using Android. I hope that this tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting Started:
First you will have to download & install the Android Development IDE (Android Studio or Eclipse). Android Studio is an open source development feel free to develop your things. Here's the link for the Android Studio https://developer.android.com/studio/index.html.Layout Design
We will now create the design for the application, first locate the layout file called activity_main.xml, this is the default name when create a new activity. Then write these codes inside your layout file.- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="com.razormist.simpleautocompletelist.MainActivity">
- <AutoCompleteTextView
- android:id="@+id/act_list"
- android:layout_alignParentStart="true"
- android:layout_alignParentLeft="true"
- android:layout_width="wrap_content"
- android:ems="14"
- android:layout_alignParentTop="true"
- android:layout_marginTop="80dp"
- android:layout_height="wrap_content"
- android:hint="Enter Here"/>
- android:id="@+id/btn_search"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginTop="80dp"
- android:layout_alignParentEnd="true"
- android:layout_alignParentRight="true"
- android:layout_toRightOf="@+id/act_list"
- android:text="Search"/>
- </RelativeLayout>
Android Manifest File
The Android Manifest file provides essential information about your app to the Android system in which the system must required before running the code. It describe the overall information about the application. It contains some libraries that needed to access the several method within the app.- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.razormist.simpleautocompletelist">
- <application
- android:allowBackup="true"
- android:icon="@mipmap/ic_launcher"
- android:label="@string/app_name"
- android:roundIcon="@mipmap/ic_launcher_round"
- android:supportsRtl="true"
- android:theme="@style/AppTheme">
- <activity android:name=".MainActivity"
- android:configChanges="orientation"
- android:screenOrientation="portrait">
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- </application>
- </manifest>
The Main Function
This code contains the main function of the application. This code will display a list that predict the letter that you enter. To start with first locate your MainActivity java file and open it, then write these some important variables inside the MainActivity class.
Then after that write these block of codes inside onCreate method, this code will start the app when run.
- autoCompleteTextView = (AutoCompleteTextView)findViewById(R.id.act_list);
- ArrayAdapter adapter = new ArrayAdapter(this, android.R.layout.select_dialog_item, languages);
- adapter.sort(new Comparator<String>() {
- @Override
- return lhs.compareTo(rhs);
- }
- });
- autoCompleteTextView.setThreshold(1);
- autoCompleteTextView.setAdapter(adapter);
- @Override
- if(!autoCompleteTextView.getText().toString().equals("")){
- Toast.makeText(MainActivity.this, text, Toast.LENGTH_SHORT).show();
- }
- }
- });
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.