Android - Simple Web Viewer
Submitted by razormist on Thursday, February 1, 2018 - 20:30.
In this tutorial we will try to create a Simple Web Viewer using Android. This simple app can search through any sites as a browser. It used in several gadget like smartphone, tablet, and even television. Android is open source to developers who has an interest in developing mobile apps. It also provide an adaptive framework that allow the developer to develop an apps in a simpler way. So let's now do the coding...
Then write these several method inside the activity class to make the apps work properly.
Finally, initialize all the methods inside the onCreate method to run the application.
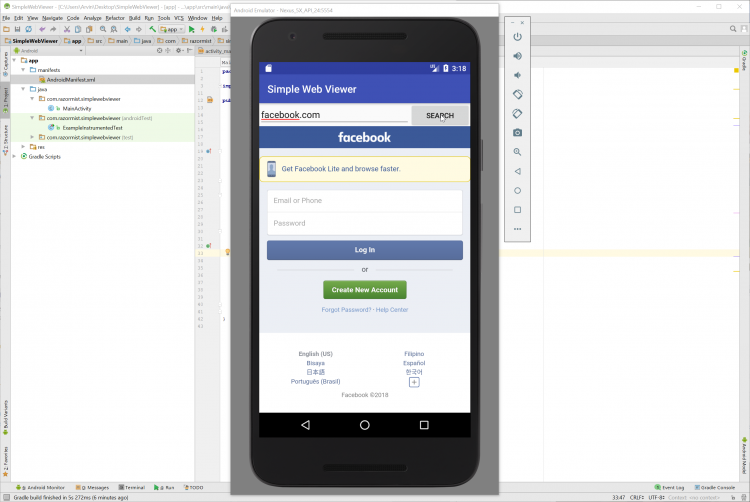
Try to run the app and see if it worked.
Note: Make sure you have an internet connection to test if it browse to the internet.
There you have it we create a Simple Web Viewer using Android. I hope that this tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting Started:
First you will have to download & install the Android Development IDE (Android Studio or Eclipse). Android Studio is an open source development feel free to develop your things. Here's the link for the Android Studio https://developer.android.com/studio/index.htmlLayout Design
We will now create the design for the application, first locate the layout file called activity_main.xml, this is the default name when create a new activity. Then write these codes inside your layout file.- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="com.razormist.simplewebviewer.MainActivity">
- android:id="@+id/btn_search"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Search"
- android:layout_toRightOf="@+id/et_url"
- android:layout_alignParentRight="true"/>
- <EditText
- android:id="@+id/et_url"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:inputType="text"
- android:lines="1"
- android:ems="14"
- android:maxLines="1"
- android:layout_alignParentTop="true"
- android:hint="https://www."/>
- <WebView
- android:id="@+id/wv_browser"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_centerHorizontal="true"
- android:layout_below="@+id/et_url" />
- </RelativeLayout>
Android Manifest File
The Android Manifest file provides essential information about your app to the Android system in which the system must required before running the code. It describe the overall information about the application. It contains some libraries that needed to access the several method within the app.- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.razormist.simplewebviewer">
- <uses-permission android:name="android.permission.INTERNET"/>
- <application
- android:allowBackup="true"
- android:icon="@mipmap/ic_launcher"
- android:label="@string/app_name"
- android:roundIcon="@mipmap/ic_launcher_round"
- android:supportsRtl="true"
- android:theme="@style/AppTheme">
- <activity android:name=".MainActivity"
- android:configChanges="orientation"
- android:screenOrientation="portrait">
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- </application>
- </manifest>
The Main Function
This code contains the main function of the application. This code will try to render the website into the WebView when you clicked the button. To start with first locate your MainActivity java file and open it, then write these some important variables inside the MainActivity class.- private EditText et_url;
- private WebView wv_browser;
- public void SearchSite(){
- et_url = (EditText)findViewById(R.id.et_url);
- wv_browser = (WebView)findViewById(R.id.wv_browser);
- @Override
- wv_browser.getSettings().setLoadsImagesAutomatically(true);
- wv_browser.getSettings().setJavaScriptEnabled(true);
- wv_browser.setWebViewClient(new WebViewClient());
- wv_browser.loadUrl(url);
- }
- });
- }
- SearchSite();
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.