How to Dynamically Delete HTML Select Option Item in JavaScript
How to Dynamically Delete HTML Select Option Item in JavaScript
Introduction
In this tutorial we will create a How to Dynamically Delete HTML Select Option Item in JavaScript. This tutorial purpose is to show you how you can delete a select tag items. This will tackle all the important functionality that immediately remove select item when the button is clicked. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you want to remove an item in the select option. I will give my best to provide you the easiest way of creating this program Delete Select Option Item. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will HTML input select and buttons. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form>
- <div class="form-inline">
- </div>
- </form>
- </div>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- </table>
- </div>w
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will dynamically remove an item in the select option when the button is clicked. To do this just copy and write these block of codes inside the text editor and save it as script.js.- var list=["John Smith", "Claire Temple", "Pedro Suwan", "Eren Nirtch", "Henry Calvon"];
- displayData();
- populateItem();
- function displayData(){
- var html="";
- for(var i=0; i<list.length; i++){
- html+="<tr><td>"+list[i]+"</td><td><button class='btn btn-danger' onclick='deleteItem("+i+")'>Delete</button></td></tr>";
- }
- document.getElementById('result').innerHTML=html;
- }
- function deleteItem(index){
- alert("You have remove " + list[index]);
- list.splice(index, 1);
- displayData();
- populateItem();
- }
- function populateItem(){
- var html="";
- for(var i=0; i<list.length; i++){
- html +="<option>"+list[i]+"</option>";
- }
- document.getElementById('data').innerHTML=html;
- }
In the code above we will only create one method called deleteItem(). this function will dynamically remove an item in the select option. This code uses a special function called splice(), this will remove the selected item base on the index position.
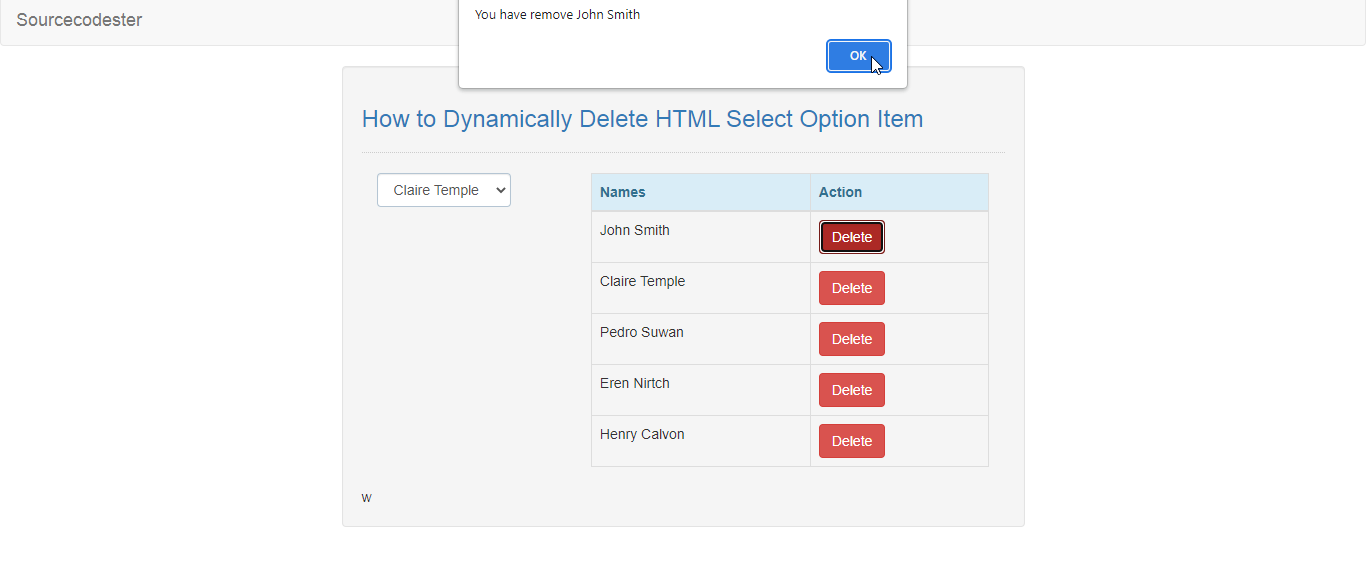
Output:

The How to Dynamically Delete HTML Select Option Item in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Dynamically Delete HTML Select Option Item in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language