Simple Chat System using PHP, jQuery, and Ajax with Source Code
This is a Simple Chat System created using PHP/MySQLi and AJAX/jQuery. It features a chat room that is locked by a password depending on the creator of the room. The chats in the room are shown using AJAX/jQuery. This chat system also has an admin panel. The admin user can manage all data of the system except for the chats but he/she can manage/join the room even the user created the room with a password. The admin user can also manage the list and details of users. Talking about the chat room conversation box, the messages are automatically updating with help of the setInterval function.
This Simple Chat System was developed using HTML, PHP, MySQL Database, CSS, Javascript (Ajax and jQuery), and Bootstrap for the design. The bootstrap sources are not yet included along with the source code, I have used only the bootstrap's CDN's.
Features
- Admin Side
- User Registration
- Login/Logout
- Manage Account Details
- Update User Photo
- Lobby
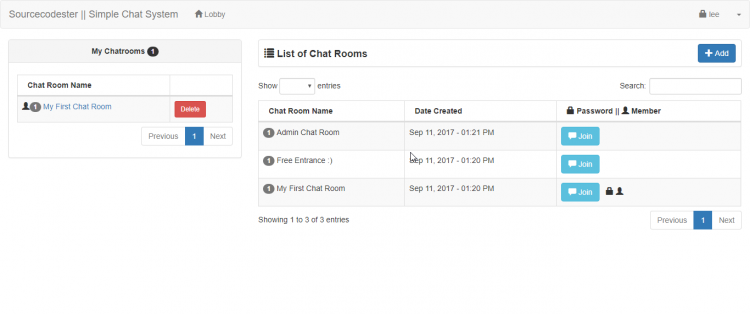
- User's Chatroom List Panel
- Chatroom List Panel
- Create Chat Room
- Chat Room Conversation Box
- Send message in a Chat Room
- Join/Leave Chat Room
How to Run
Requirements
- Download and Install any local web server such as XAMPP/WAMP.
- Download the provided source code zip file. (download button is located below)
Installation/Setup
- Open your XAMPP/WAMP's Control Panel and start the "Apache" and "MySQL".
- Extract the downloaded source code file.
- If you are using XAMPP, copy the extracted source code folder and paste it into the XAMPP's "htdocs" directory. And If you are using WAMP, paste it into the "www" directory.
- Browse the PHPMyAdmin in a browser. i.e. http://localhost/phpmyadmin
- Create a new database naming "chat_system".
- Import the provided SQL file. The file is known as "chat_system.sql" located inside the "db" folder.
- Browse the Simple Chat System in a browser. i.e. http://localhost/chat_system
You can test it with 2 different browsers and users.
Admin Access
Username: admin
Password: admin
DEMO
That's it! I hope this Simple Chat System Project in PHP and Ajax/jQuery will help you with what you are looking for and you will learn a lot from this project. Feel Free to modify the way you wanted.
Happy Coding :)
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.