Space Impact Game using HTML & CSS in VanillaJS with Source Code
The Space Impact Game is an interactive web application built entirely with JavaScript. This game is inspired by the classic Nokia game, where the objective is to destroy all the invaders along the way. The Space Impact Game in VanillaJS offers an exciting challenge as you try to defeat all the enemies. It provides an excellent opportunity to reinforce essential programming concepts while improving your JavaScript skills.
The Space Impact Game using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Space Impact Game using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Space Impact Game
Space Impact is a classic side-scrolling space shooter game recreated using Vanilla JavaScript, HTML, and CSS. The player controls a spaceship that moves vertically and shoots projectiles to destroy incoming enemies. The game features collision detection, scoring, increasing difficulty, and basic animations—all implemented without any external libraries. It's a great project to demonstrate core JavaScript concepts like the game loop, event handling, DOM manipulation, and canvas rendering.
Space Impact Game using HTML & CSS in VanillaJS with Source Code Features
- Mouse-Controlled Ship
- The spaceship's Y-axis follows the mouse position in real-time.
- Smooth, responsive movement that tracks cursor or touch input.
- Auto-Firing or Click to Fire
- Option to auto-fire bullets continuously or
- Fire on mouse click for more control.
- Enemy Waves & Patterns
- Enemies spawn in increasing waves and move horizontally toward the player.
- Different enemies with unique sizes and health.
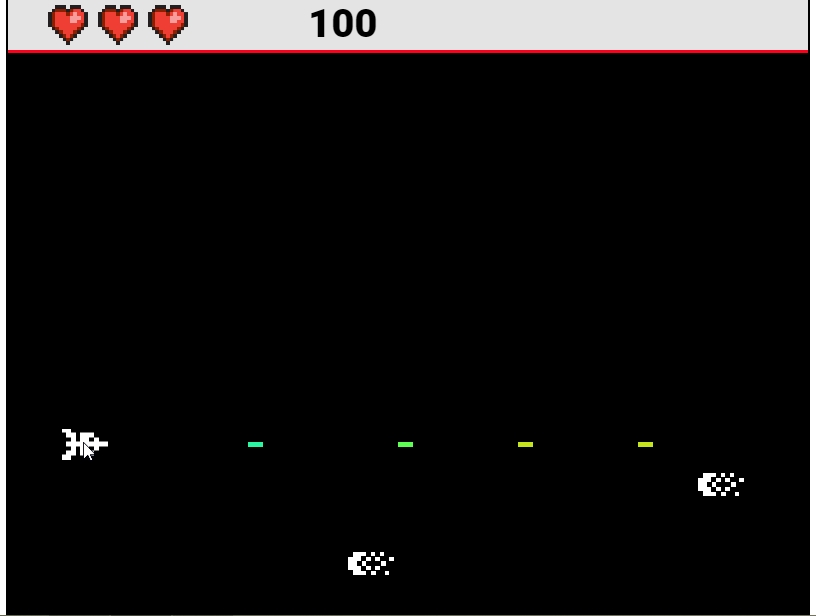
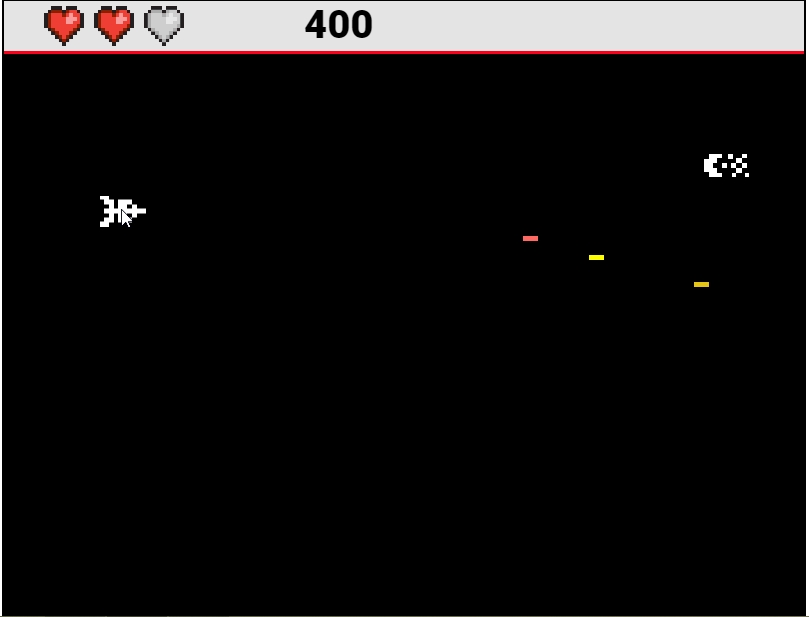
Sample Application Screenshot:



Space Impact Game using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Space Impact Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Space Impact Game using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Space Impact GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.