Bomb Defusal Game using HMTL&CSS in JavaScript with Source Code
The Bomb Defusal Game is a web application created using the JavaScript programming language. The purpose of this project is to provide a simple and enjoyable game where your objective is to defuse a bomb. The game is displayed in a web browser and contains multiple shape objects to represent the gameplay elements. The Bomb Defusal Game in JavaScript is designed to offer an engaging gameplay experience requiring quick reaction speed. This project showcases basic coding techniques for game development in the JavaScript programming language.
The Bomb Defusal Game using HMTL&CSS in JavaScript with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Bomb Defusal Game using HMTL&CSS in JavaScript with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Bomb Defusal Game
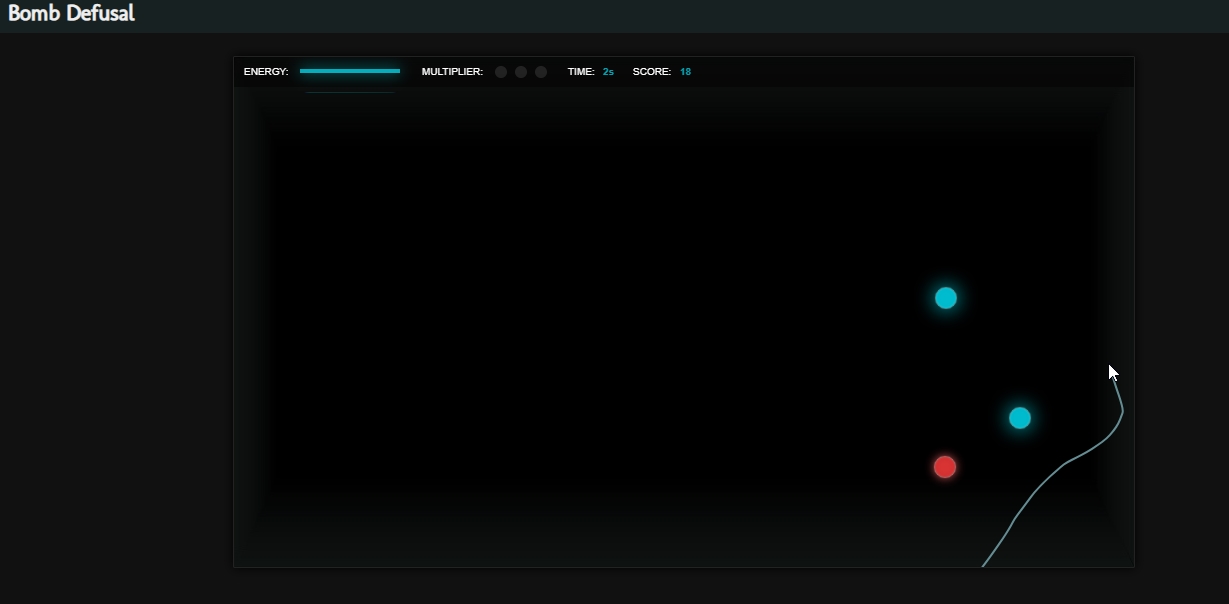
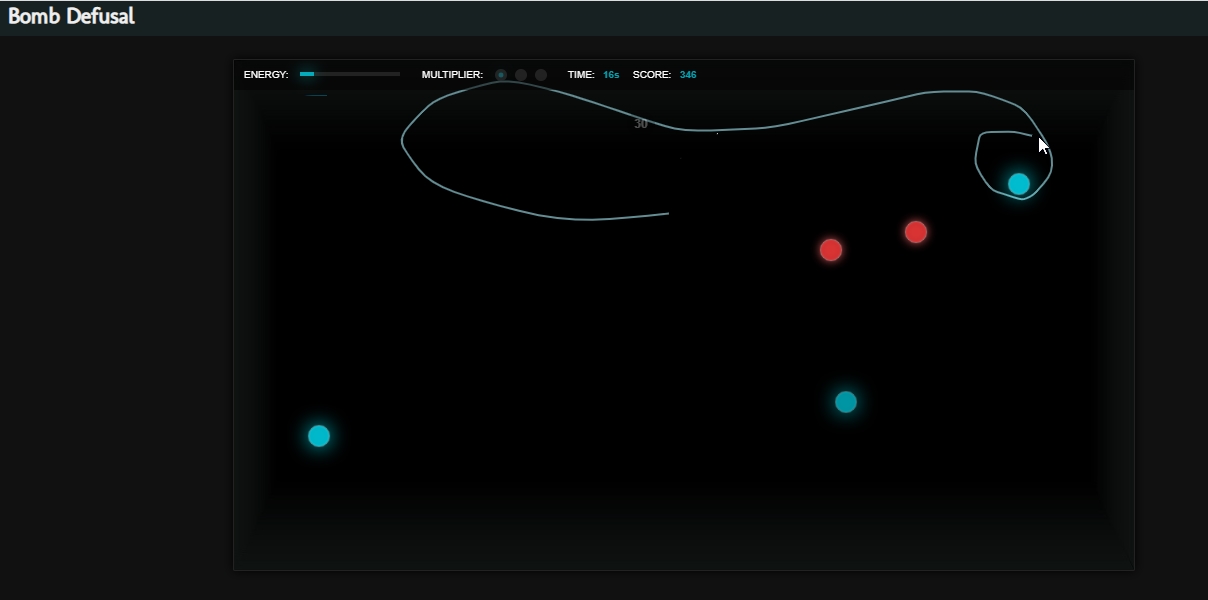
The Bomb Defusal Game is a web application created in JavaScript. The purpose of this project is to provide a fun gameplay experience using only a mouse. The gameplay is very simple: all you have to do is encircle the blue-colored bomb using the mouse pointer to prevent it from exploding. When you encircle multiple blue bombs, you get an additional score multiplier. However, you need to watch out for the red bombs because they will reduce your energy. When your energy reaches zero, the game will be over. Try to gain the highest possible score you can get in this game.
Bomb Defusal Game using HMTL&CSS in JavaScript with Source Code Features
- User Interface (UI)
- Engaging Design: The app features a visually appealing interface with a digital bomb display and interactive elements.
- Responsive Layout: The design ensures optimal display and usability across various devices, including desktops, tablets, and smartphones.
- Gameplay Mechanics
- Hints and Feedback: Provides hints and feedback to guide players and indicate progress.
- Countdown Timer: A countdown timer starts when the game begins, creating a sense of urgency.
- Interactivity
- Real-Time Interaction: Players interact with the game in real-time, with immediate feedback on their actions.
Sample Application Screenshot:



Bomb Defusal Game using HMTL&CSS in JavaScript with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Bomb Defusal Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Bomb Defusal Game using HMTL&CSS in JavaScript with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Bomb Defusal GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.