Balloon Popper Game using HTML&CSS in VanillaJS with Source Code
The Balloon Popper Game is a web application created using the JavaScript programming language. This project provides a fun and challenging popping-style game. The program is simple yet playable; you need to pop the balloons using a sharp object. The Balloon Popper Game in VanillaJS is a project designed for entertainment and to have a fun time during your break. This project features some coding techniques for game development in the JavaScript programming language.
The Balloon Popper Game using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Balloon Popper Game using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Balloon Popper Game
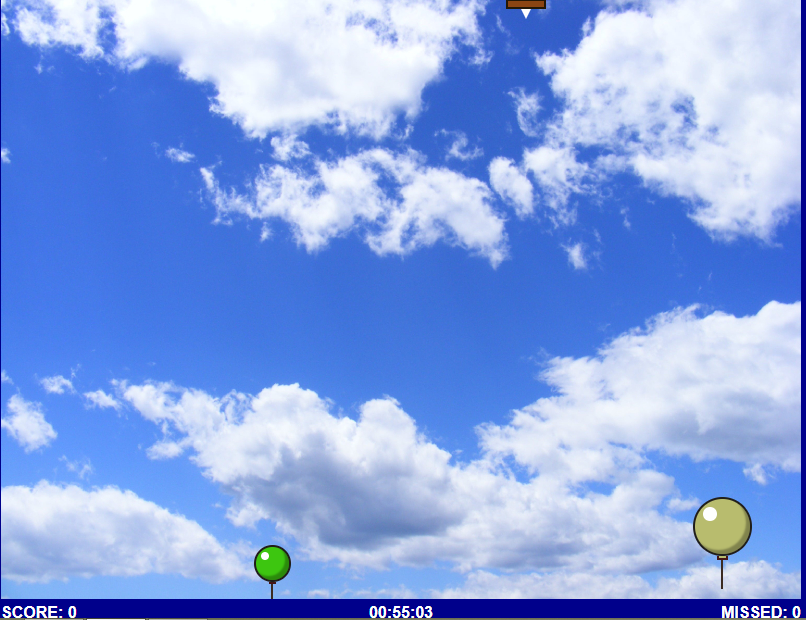
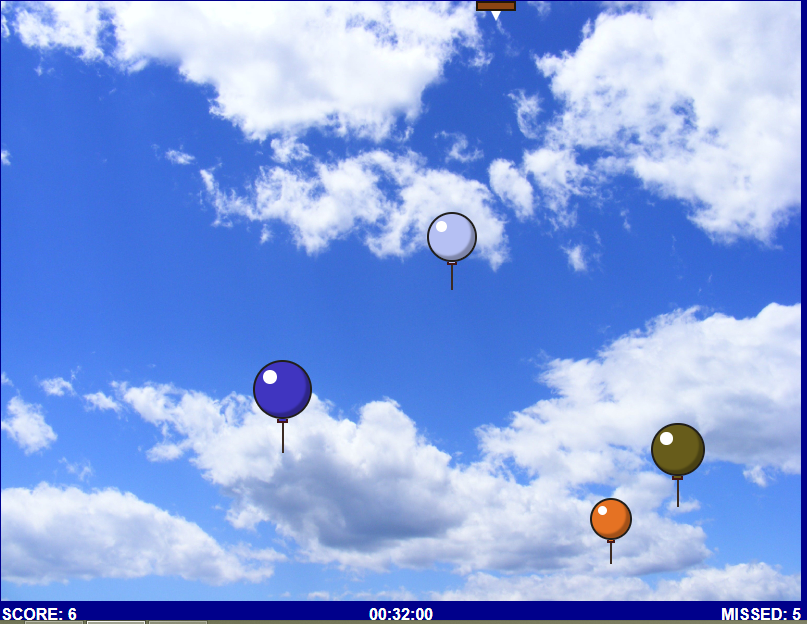
The Balloon Popper Game was created entirely using the JavaScript programming language. It is a user-friendly application that can be easily customized to meet individual preferences. The project's purpose is to provide a fun and entertaining game experience in the web browser. Players can control the game using keyboard bindings (Left Arrow Key to Move Left, Right Arrow Key to Move Right). The game starts with balloons flying scattered around the screen, and the player needs to control a sharp object to pop all the balloons. Players earn a score every time they pop a balloon, but if they miss a balloon, it counts as a missed score. The objective is to pop all the balloons on the screen to achieve the highest possible score.Balloon Popper Game using HTML&CSS in VanillaJS with Source Code Features
- Basic GUI
- The project contains a Images and Button Elements.
- Basic Controls
- This project uses a basic controls to interact with the application.
- User-friendly Interface
- This project was design in a simple user-friendly interface web application.
Sample Application Screenshot:



Balloon Popper Game using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Balloon Popper Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Balloon Popper Game using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Balloon Popper GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.