Creating a Simple Star Rating using JavaScript Tutorial
In this tutorial we will create a Simple Star Rating using JavaScript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is widely used in designing a stunning website. It is an interpreted programming language that has the capabilities of Object-Oriented.
So Let's do the coding...
Getting started:
The Main Interface
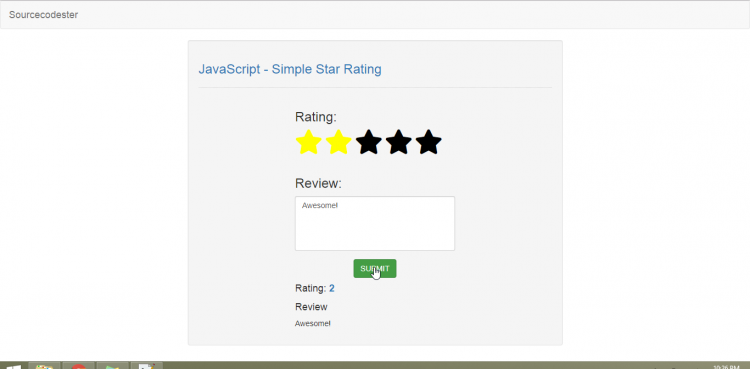
This code contains the interface of the application. This code will render application and display the form. To create this just write these block of code inside the text editor and save this as index.html.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- <link rel="stylesheet" type="text/css" href="fontawesome/css/all.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="continer-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- <div>
- </div>
- <br />
- <div class="form-group">
- </div>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will display the review and rating of the users. To do this just copy write the code as shown below inside the text editor and save it as script.js.
- var count = 0;
- function result(){
- if(count != 0){
- document.getElementById('result').innerHTML =
- "<h4>Rating: <label class='text-primary'>" + count + "</label></h4>"
- + "<h4>Review</h4>"
- + "<p>"+document.getElementById("review").value+"</p>";
- }else{
- }
- }
- function startRating(item){
- count=item.id[0];
- sessionStorage.star = count;
- for(var i=0;i<5;i++){
- if(i < count){
- document.getElementById((i+1)).style.color="yellow";
- }
- else{
- document.getElementById((i+1)).style.color="black";
- }
- }
- }
There you have it we successfully created a Simple Star Rating using JavaScript. I hope that this very simple tutorial helps you to what you are looking for. For more updates and tutorials just kindly visit this site.
Demo
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.