How to Create Flat Sliding Top Notification using jQuery
Submitted by alpha_luna on Thursday, August 4, 2016 - 16:23.
In this tutorial, we are going to learn how to create Flat Sliding Top Notification using jQuery. In this simple tutorial, we are going to use the overHang.js to complete this work. overHang.js is a small jQuery plugin that can help us to create a flat style. JavaScript and Modal alert is a very common right now, we can change this to the new one and it’s called sliding notification bars at the top of your given DIV or container using the overhang.js plugin.

Note: You can customize your menu whatever your desired design by changing the CSS. Hope that this simple tutorial that I created may help you to your future projects. If you are interested in programming, we have an example of programs that may help you even just in small ways. Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Let’s work it.
- Kindly copy and paste this source script to load the jQuery overhang.js plugin to your HEAD tag of your page.
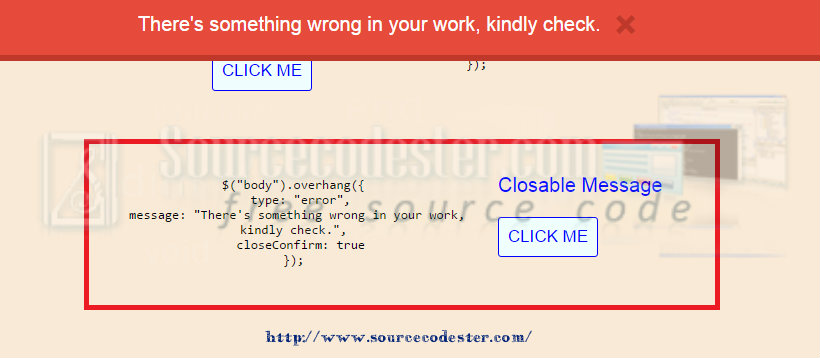
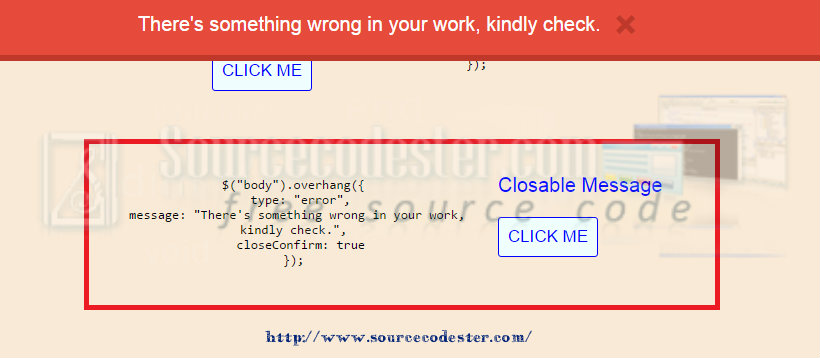
- Create a notification message to your notification bar that will display at the top of your page when you triggered the button.
Output

Note: You can customize your menu whatever your desired design by changing the CSS. Hope that this simple tutorial that I created may help you to your future projects. If you are interested in programming, we have an example of programs that may help you even just in small ways. Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Add new comment
- 31 views

