Thanks a lot!
Thanks a lot!
In this tutorial we will create a File Upload using PDO. This code can upload a file to the database server with the use of a PDO query. The code uses a PDO query to upload files to the database server with high data protection in order to avoid injection tools. This is a free program, feel free to modify it and use it as your own.
We will be using PDO as a query scripting it an acronym for PHP Data Objects. It is a lean, clean, and consistent way to access databases. This means developers can write portable code much easier.
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.
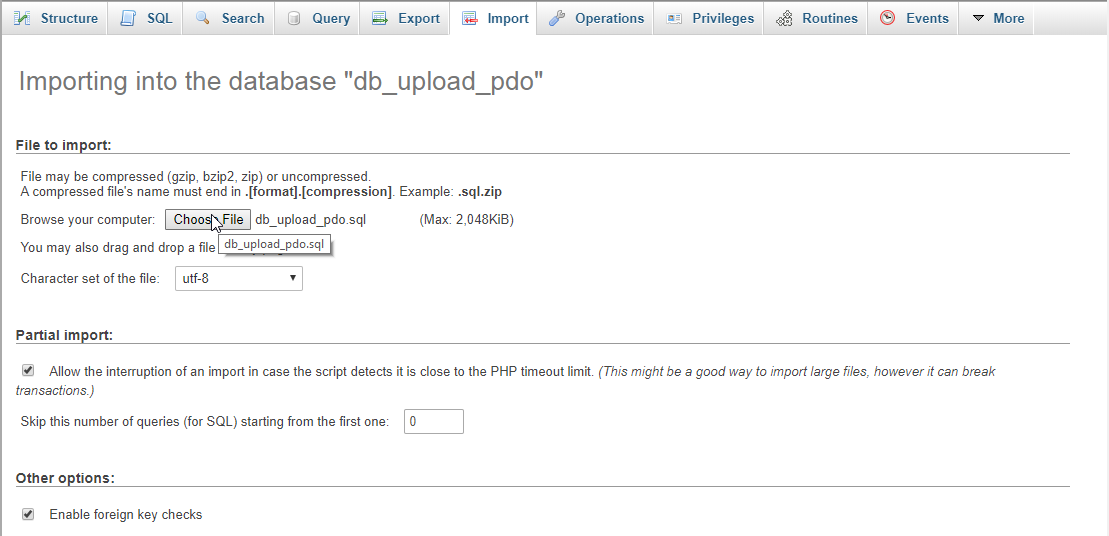
Open your database web server then create a database name in it db_upload_pdo, after that click Import then locate the database file inside the folder of the application then click ok.

Or, you can also insert the database table programmatically. Copy/Paste the SQL code below in your SQL Page of PHPMyAdmin.
Open your any kind of text editor(notepadd++, etc..). Then just copy/paste the code below then name it conn.php.
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.
This code contains the main function of the application. This code will upload an image when the button is clicked. To do that write these block of codes inside the text editor and save it as upload.php.
There you have it we successfully created a File Upload using PDO. I hope that this simple tutorial helps you to what you are looking for. You may also download the working source code that I have created for this tutorial. Just click the download button below. For more updates and tutorials just kindly visit this site.
Enjoy Coding!!!Thanks a lot!