PHP - Send Data To SQLite Using AngularJS
Submitted by razormist on Thursday, February 7, 2019 - 23:25.
In this tutorial we will create a Send Data To SQLite Using AngularJS. PHP is a server-side scripting language designed primarily for web development. SQLite provides an interface for accessing the database. It includes class interfaces to the SQL commands. And also it allows you to create SQL functions and aggregate using PHP. So Let's do the coding...
 3. Save changes and Restart Server.
data.php
There you have it we successfully created a Send Data To SQLite Using AngularJS. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
3. Save changes and Restart Server.
data.php
There you have it we successfully created a Send Data To SQLite Using AngularJS. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Additionally, you will need to download the AngularJS here's the link https://angularjs.org/. Installing SQLite Browser We will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.Setting Up SQLite
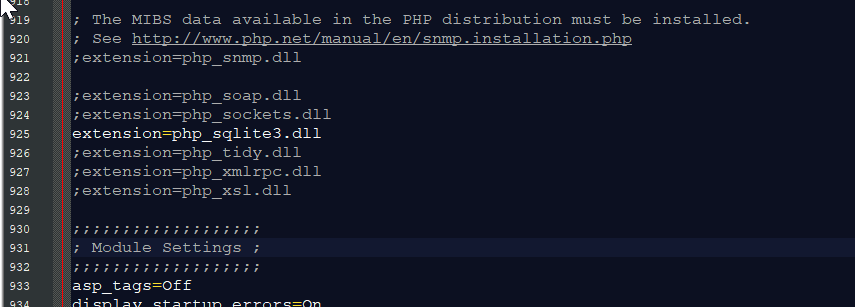
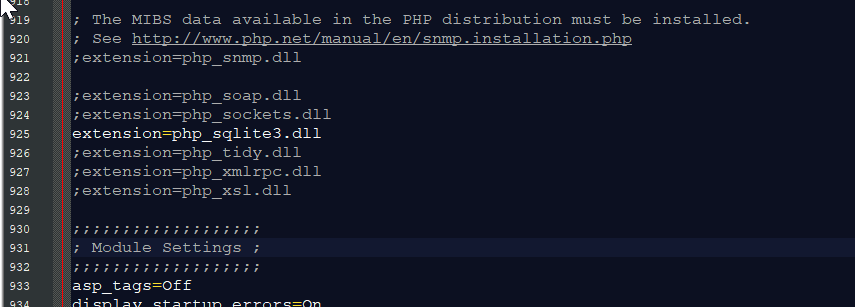
First, we are going to enable SQLite 3 in our PHP. 1. Open localhost server folder XAMPP, etc and locate php.ini. 2. Open php.ini and enable sqlite3 by removing the semicolon in the line. 3. Save changes and Restart Server.
3. Save changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.
Creating the PHP Query
This code contains the php query of the application. This code will store the data inputs to the database and display the data in the page after storing. To do this just copy and write these block of codes inside the text editor and save it as shown below. save.php
Creating the Main Function
This code contains the main function of the application. This code will sent a POST request to the SQLite database using the angular directives. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js folder.
Add new comment
- 263 views

