AngularJS Inline Edit using PHP/MySQLi
Submitted by nurhodelta_17 on Thursday, January 18, 2018 - 20:56.
Getting Started
I've used CDN for Bootstrap and Angular JS so you need internet connection for them to work.Creating our Database
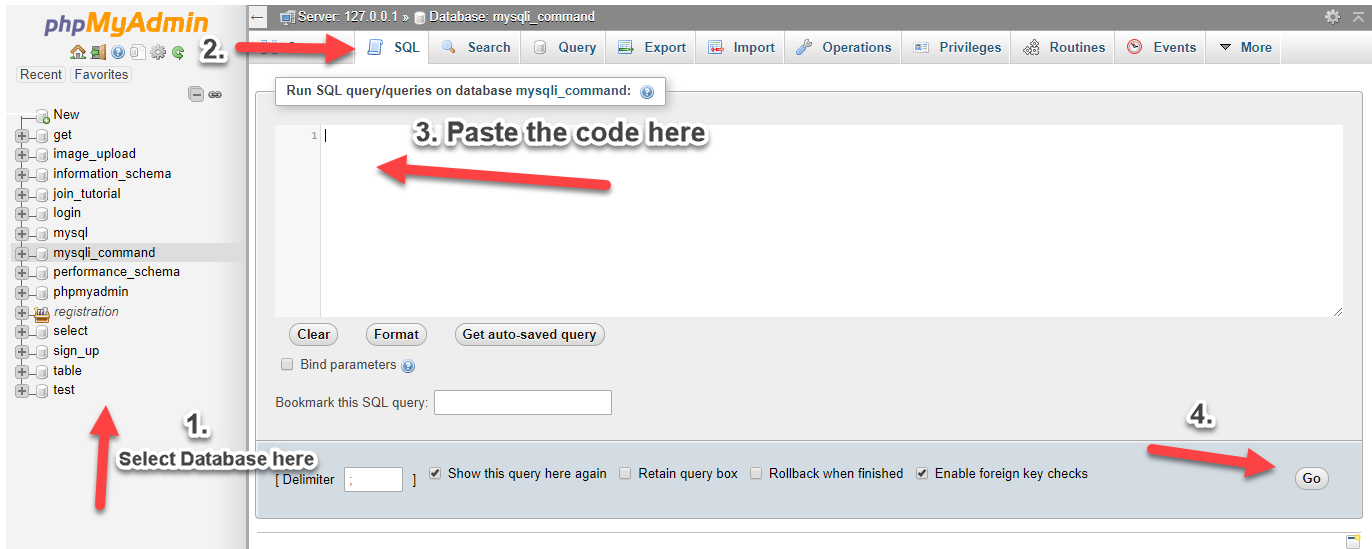
First, we are going to create our database and insert sample data. 1. Open phpMyAdmin. 2. Click databases, create a database and name it as angular. 3. After creating a database, click the SQL and paste the below codes. See image below for detailed instruction.

index.html
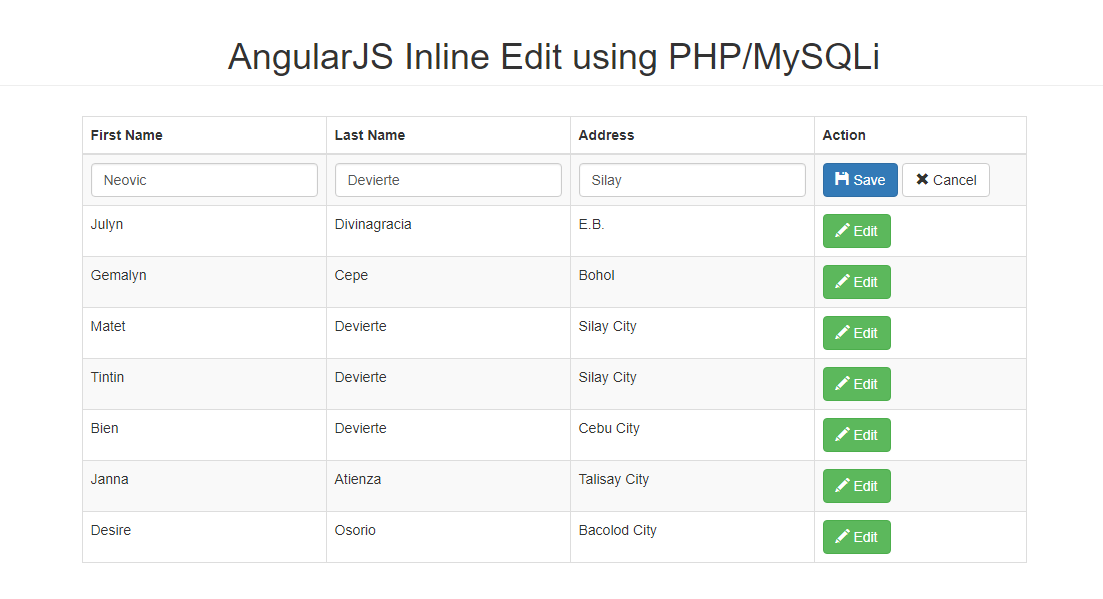
This is our index which contains our table.
angular.js
This contains our angular js script.
fetch.php
This is our PHP api that fetches data from our MySQL Database.
save.php
Lastly, this is our PHP code/api in saving the changes we made to our table.
Add new comment
- 425 views