How to Highlight HTML Text with jQuery
How to Highlight HTML Text with jQuery
Introduction
In this tutorial we will create a How to Highlight HTML Text with jQuery. This tutorial purpose is to help you on how to do the search highlight text. This will cover all the basic parts for search highlight text using the jQuery plugin. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is easy to understand just follow my instruction I provided and you can do it without a problem. This program is useful if you want to add an extra feature that can highlight important keyword for your website. I will try my best to give you the simplest way of creating this program Highlight HTML Text with jQuery. So let's do the coding.
Before we get started:
First you have to download the jQuery plugin.
Here is the link for the jQuery that i used in this tutorial https://jquery.com/.
Lastly, this is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display the html form and a sample paragraph. To create this simply copy and write it into your text editor, then save it as index.html.
Creating JavaScript Function
This is where the main function of the application is. This code will automatically highlight the text when your enter a word in the search box. To do this just copy and write these block of codes inside the text editor and save it as script.js.
In the given code we first create a method called highlightText(). In the first three line of code we set a certain variables that will have some important functionality. Then will create a conditional statement that will search if the entered word and the word in the paragraph is a matched. When matched the searched word will be highlighted with a background color otherwise it will not be colored.
Lastly, we will call first the basic jQuery ready event to signal that the DOM of the page is now ready to be use. Then bind the input text box with a jQuery function called on() with a condition of keyup, this will track your keyboard press and will dynamically highlight the word that have been search using our method highlightText()
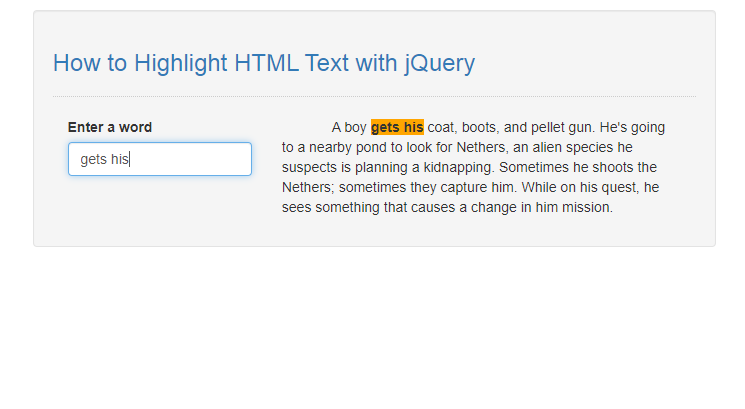
Output:

The How to Highlight HTML Text with jQuery source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Highlight HTML Text with jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
Add new comment
- 280 views

