PHP - Drag And Drop Image Download
Submitted by razormist on Thursday, March 7, 2019 - 17:17.
In this tutorial we will create a Drag and Drop Image Download using PHP. This code can move the images via drag and drop function to allow the user to download the image directly. It is easier and fast to upload file to the MySQLi database. This a user-friendly program feel free to modify and use it to your system.
We will be using PHP as a scripting language and interpreter that is used primarily on any webserver including xamp, wamp, etc. It is being use to any famous websites because of modern approach as its today.
 script.js
Note: Make sure you save this file inside the js directory.
There you have it we successfully created Drag And Drop Image Download using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
script.js
Note: Make sure you save this file inside the js directory.
There you have it we successfully created Drag And Drop Image Download using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
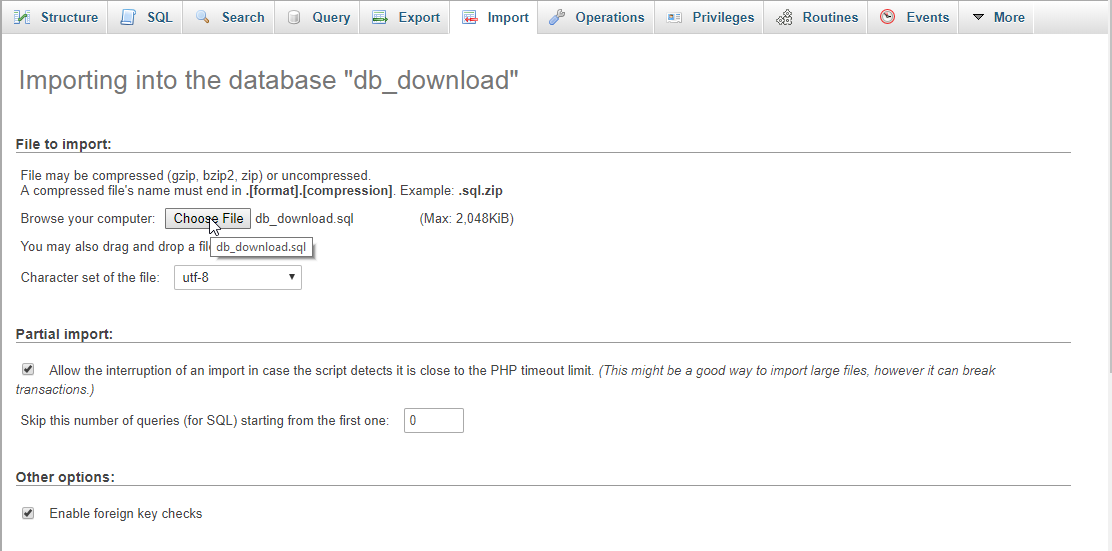
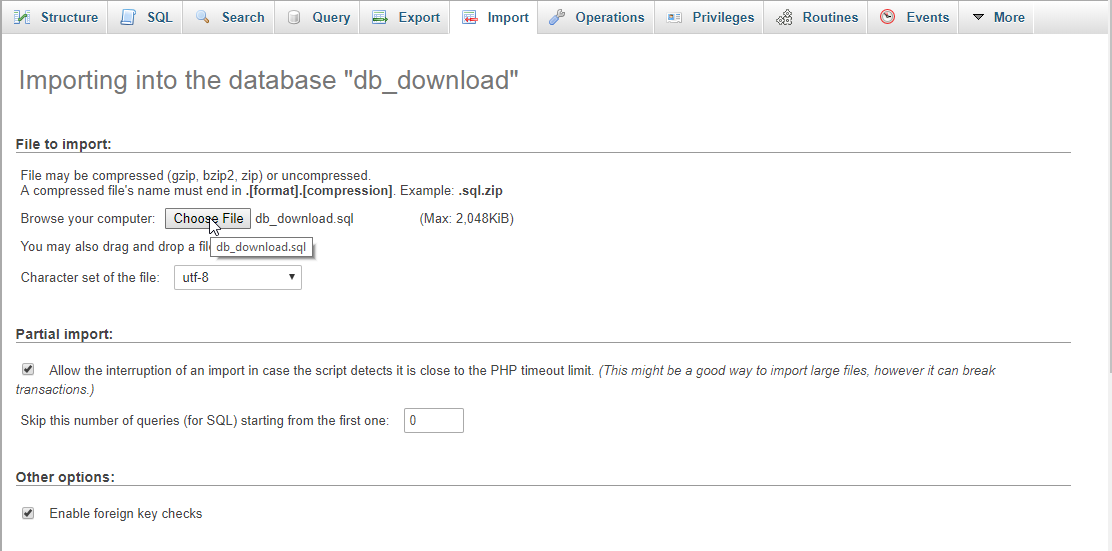
Open your database web server then create a database name in it db_download, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Drag And Drop Image Download</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <form method="POST" action="upload.php" enctype="multipart/form-data">
- <div class="form-inline">
- <input type="file" class="form-control" name="image" required="required"/>
- <button class="btn btn-primary" name="upload"><span class="glyphicon glyphicon-upload"></span> Upload</button>
- </div>
- </form>
- <br />
- <div class="col-md-4" style="border:1px SOLID #ccc;" ondrop="drop(event)" ondragover="dragOver(event)">
- <img src="images/download.png" height="200"/>
- </div>
- <div class="col-md-8" style="padding:10px;">
- <?php
- require 'conn.php';
- ?>
- <img src="<?php echo $fetch['location']?>" id="<?php echo $fetch['img_id']?>" height="100" width="100" style="float:left; margin:10px;" draggable="true" ondragstart="drag(event)"/>
- <?php
- }
- ?>
- </div>
- </div>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will upload the image file to the database server. To do that just copy and write this block of codes inside the text editor, then save it as upload.php.- <?php
- require_once 'conn.php';
- $image_name = $_FILES['image']['name'];
- $image_temp = $_FILES['image']['tmp_name'];
- $path = "uploads/".$name;
- }
- }else{
- echo "<script>alert('Invalid image format')</script>";
- }
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will automatically download the file by dragging the image file to the drop zone. To make this just copy and write these block of codes below inside the text editor, then save it as shown below. download.php- <?php
- require_once 'conn.php';
- $image = $_REQUEST['image_id'];
- $query = mysqli_query($conn, "SELECT * FROM `image` WHERE `img_id` = '$image'") or die(mysqli_error());
- }
- ?>
- function dragOver(e){
- e.preventDefault();
- }
- function drop(e){
- e.preventDefault();
- var data = e.dataTransfer.getData("data");
- window.location = "download.php?image_id="+data;
- }
- function drag(e){
- e.dataTransfer.setData("data", e.target.id);
- }

