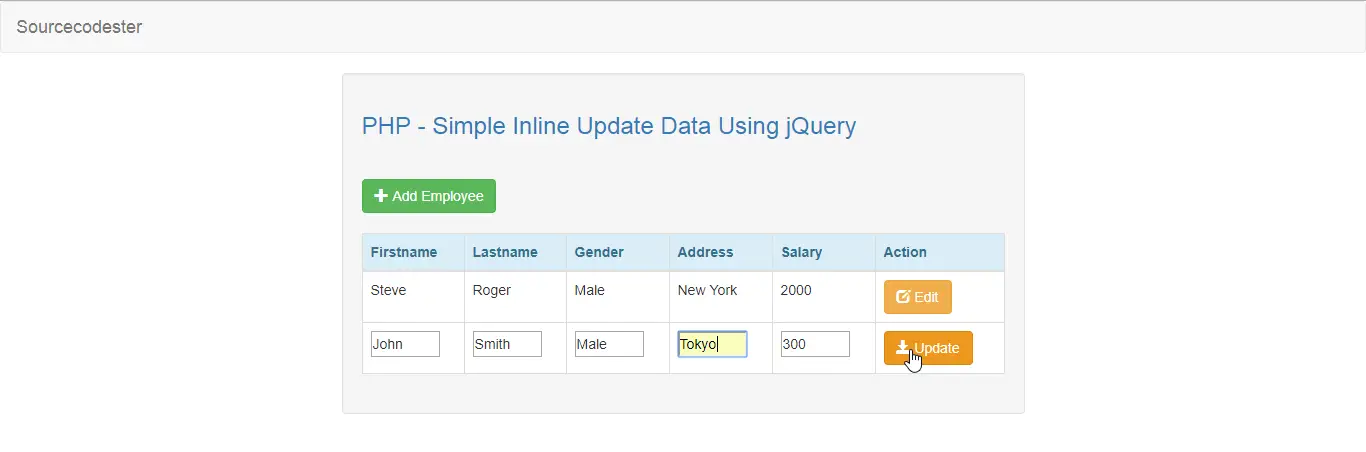
PHP - Simple Inline Update Data Using jQuery
Submitted by razormist on Wednesday, February 20, 2019 - 14:49.
In this tutorial we will create a Simple Inline Update Data using jQuery. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding...
 script.js
Note: Make sure to save this file to the js folder to avoid problem in the future.
There you have it we successfully created a Simple Inline Update Data using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
script.js
Note: Make sure to save this file to the js folder to avoid problem in the future.
There you have it we successfully created a Simple Inline Update Data using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
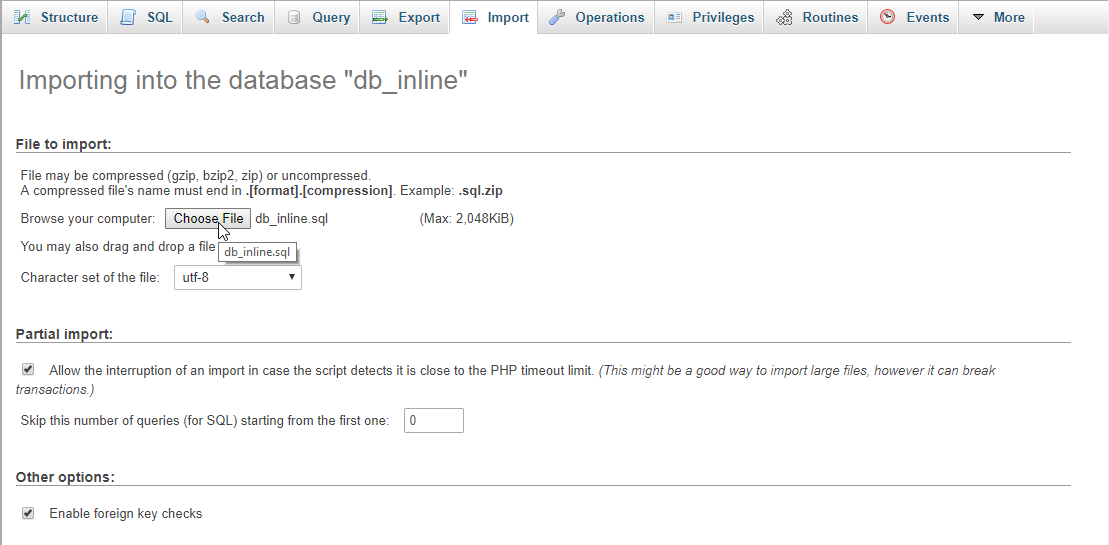
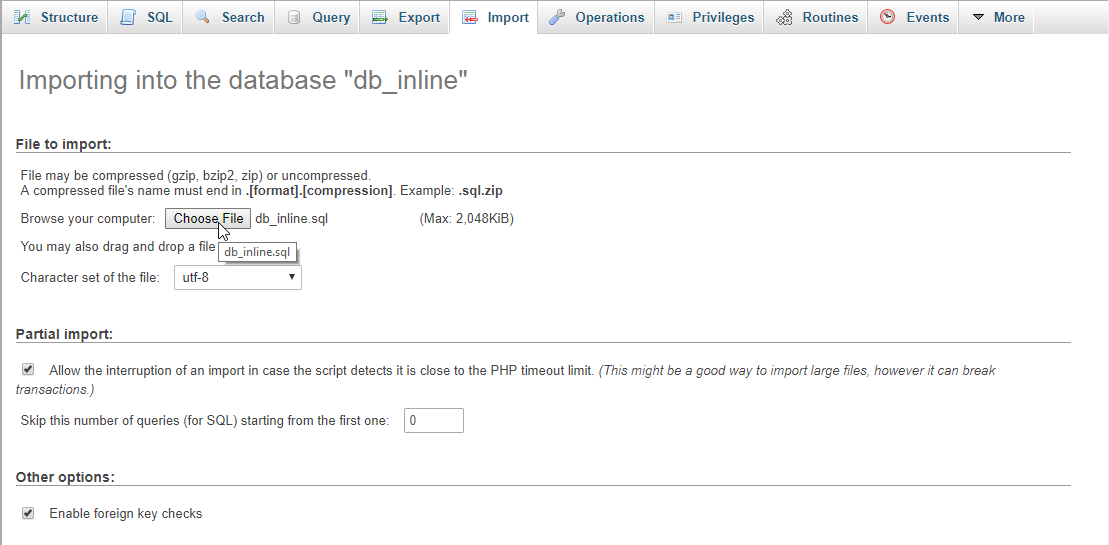
Open your database web server then create a database name in it db_inline, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Inline Update Data Using jQuery</h3>
- <hr style="border-top:1px;"/>
- <button class="btn btn-success" type="button" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add Employee</button>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Gender</th>
- <th>Address</th>
- <th>Salary</th>
- <th>Action</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- require 'conn.php';
- ?>
- <tr>
- <td class="editable"><?php echo $fetch['firstname']?></td>
- <td class="editable"><?php echo $fetch['lastname']?></td>
- <td class="editable"><?php echo $fetch['gender']?></td>
- <td class="editable"><?php echo $fetch['address']?></td>
- <td class="editable"><?php echo $fetch['salary']?></td>
- <td><button class="btn btn-warning edit" type="button" name="<?php echo $fetch['emp_id']?>" id="edit"><span class="glyphicon glyphicon-edit"></span> Edit</button></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <div id="form_modal" class="modal fade" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="save_employee.php">
- <div class="modal-header">
- <h3 class="modal-title">Add Employee</h3>
- </div>
- <div class="modal-bodsy">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" class="form-control" name="firstname" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" class="form-control" name="lastname" required="required"/>
- </div>
- <div class="form-group">
- <label>Gender</label>
- <select name="gender" class="form-control">
- <option value="">Select an option</option>
- <option value="Male">Male</option>
- <option value="Female">Female</option>
- </select>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" class="form-control" name="address" required="required"/>
- </div>
- <div class="form-group">
- <label>Salary</label>
- <input type="number" min="0" class="form-control" name="salary" required="required"/>
- </div>
- </div>
- </div>
- <br style="clear:both;"/>
- <div class="modal-footer">
- <button type="button" data-dismiss="modal" class="btn btn-danger"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button class="btn btn-primary" name="save"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating the PHP Query
This code contains the php query of the application. This code will store the user data inputs to the MySQLi database server/. To make this just copy and write these block of codes below inside the text editor, then save it as save_employee.php.- <?php
- require_once 'conn.php';
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $gender = $_POST['gender'];
- $address = $_POST['address'];
- $salary = $_POST['salary'];
- mysqli_query($conn, "INSERT INTO `employee` VALUES('', '$firstname', '$lastname', '$gender', '$address', '$salary')") or die(mysqli_error());
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will update the data in an inline viewing by the use of jQuery design principle. To make this just copy and write these block of codes below inside the text editor, then save it as show below. update.php- <?php
- require_once 'conn.php';
- $data = $_POST['arrayData'];
- mysqli_query($conn, "UPDATE `employee` SET `firstname` = '$data[0]', `lastname` = '$data[1]', `gender` = '$data[2]', `address` = '$data[3]', `salary` = '$data[4]' WHERE `emp_id` = '$data[5]'") or die(mysqli_error());
- echo "Successfully Updated!";
- ?>
- var type = ["firstname", "lastname", "gender", "address", "salary"];
- var count = 0;
- $(document).ready(function(){
- $('.edit').on('click', function(){
- var id = $(this).attr('id');
- var name = $(this).attr('name');
- if(id === "edit"){
- $(this).parents('tr').find('td.editable').each(function(){
- var html = $(this).html();
- var input = $('<input class="editable" id="'+type[count]+'" type="text" value="'+html+'" size="5"/>');
- input.val(html);
- $(this).html(input);
- count++;
- })
- $(this).html("<span class='glyphicon glyphicon-save'></span> Update");
- $(this).attr('id', 'update');
- count=0;
- }else if(id==="update"){
- var array = new Array();
- $(this).parents('tr').find('input').each(function(){
- array.push($(this).val());
- })
- array.push(name);
- $.ajax({
- url: 'update.php',
- type: 'POST',
- data: {arrayData: array},
- success:function(data){
- alert(data);
- window.location = "index.php";
- }
- });
- }
- });
- $('.update').on('click', function(){
- alert("dsa");
- });
- });