PHP - Simple Login With Password Verfication
Submitted by razormist on Wednesday, February 20, 2019 - 10:27.
In this tutorial we will create a Simple Login With Password Verfication using PHP. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding...
 There you have it we successfully created a Simple Login With Password Verfication using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created a Simple Login With Password Verfication using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
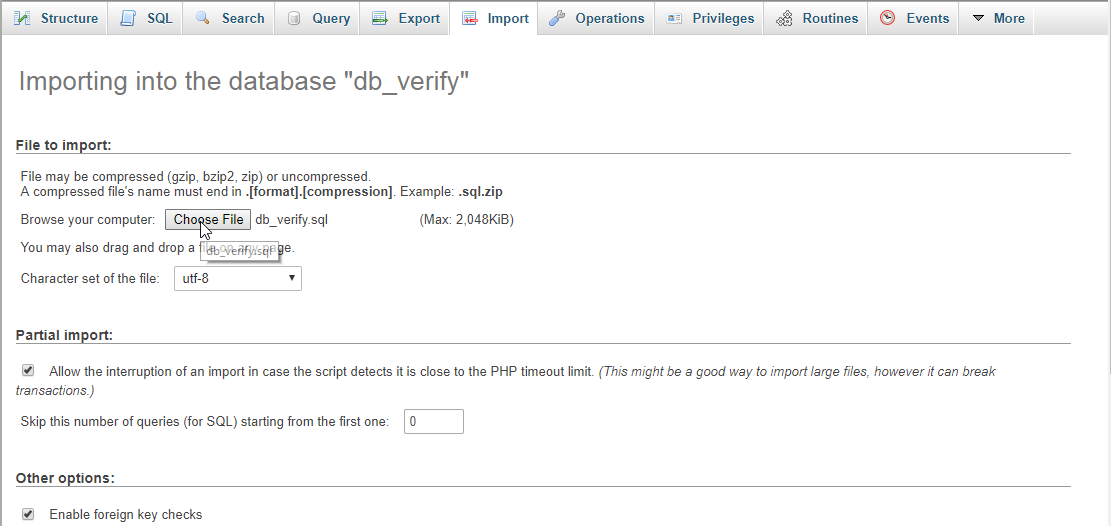
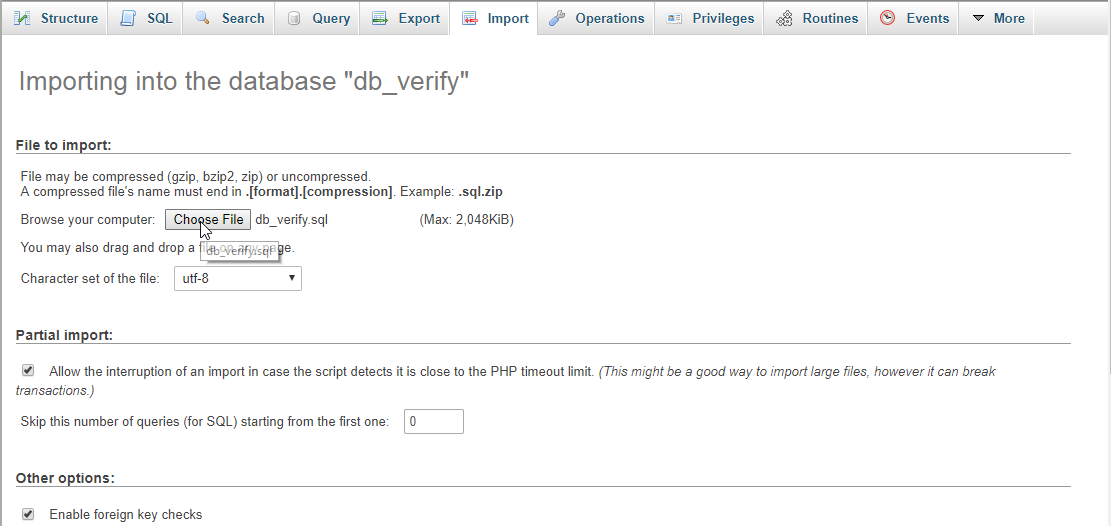
Open your database web server then create a database name in it db_verify, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
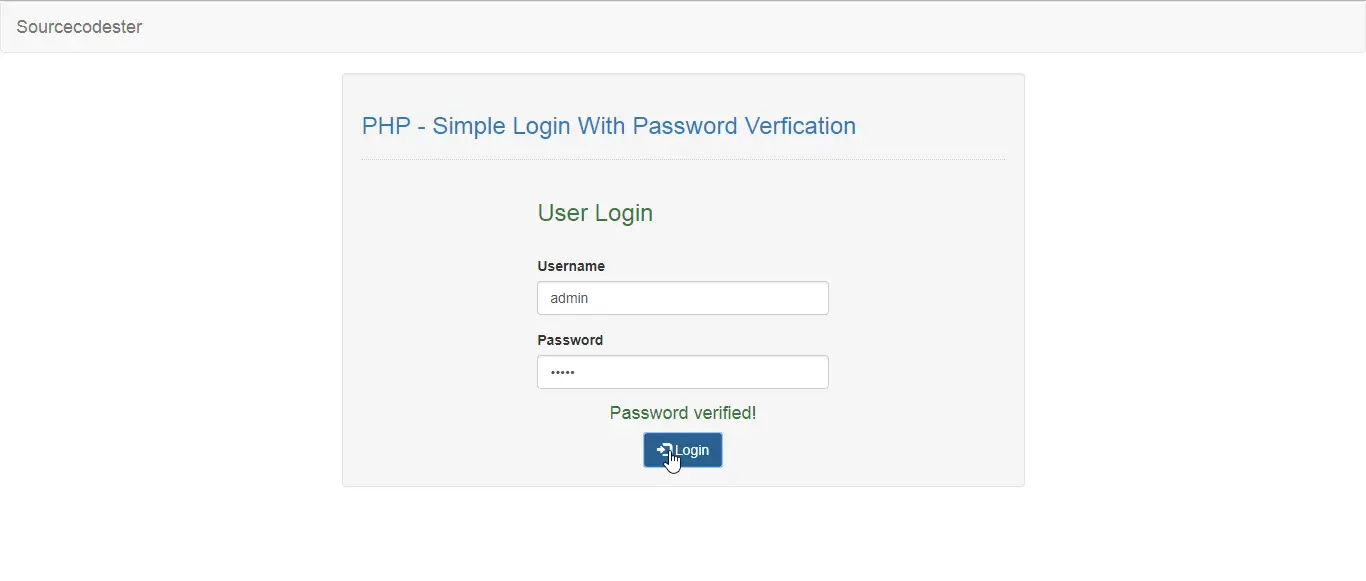
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Login With Password Verfication</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-3"></div>
- <div class="col-md-6">
- <h3 class="text-success">User Login</h3>
- <br />
- <form method="POST">
- <div class="form-group">
- <label>Username</label>
- <input type="text" class="form-control" name="username" required="required"/>
- </div>
- <div class="form-group">
- <label>Password</label>
- <input type="password" class="form-control" name="password" required="required"/>
- </div>
- <?php include 'login.php'?>
- <center><button class="btn btn-primary" name="login"><span class="glyphicon glyphicon-log-in"></span> Login</button></center>
- </form>
- </div>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will verify the user password to prove that is valid access the account. To do that just copy and write this block of codes inside the text editor, then save it as login.php.- <?php
- require_once 'conn.php';
- $username = $_POST['username'];
- $password = $_POST['password'];
- $query = mysqli_query($conn, "SELECT * FROM `user` WHERE `username` = '$username'") or die(mysqli_error());
- if($row > 0){
- if(password_verify($password, $fetch['password'])){
- echo "<center><h4 class='text-success'>Password verified!</h4></center>";
- }else{
- echo "<center><h4 class='text-danger'>Password not verified!</h4></center>";
- }
- }else{
- echo "<center><h4 class='text-danger'>User not found!</h4></center>";
- }
- }
- ?>