How To Create Admin Account in PHP/MySQL
Submitted by alpha_luna on Tuesday, June 7, 2016 - 11:15.
If you are looking for on how to create Admin Account in PHP/MySQL then you are at the right place. This tutorial, we are going to learn on how to create an admin account and we can use this source code to create a login function with a session. You can add a new admin, edit the account, or you can delete the account. We have two example admin account in this tutorial.
 And, that's it. This is the tutorial on how to create Admin Account in PHP/MySQL.
Kindly click the "Download Code" button below for full source code. Thank you very much.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
And, that's it. This is the tutorial on how to create Admin Account in PHP/MySQL.
Kindly click the "Download Code" button below for full source code. Thank you very much.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
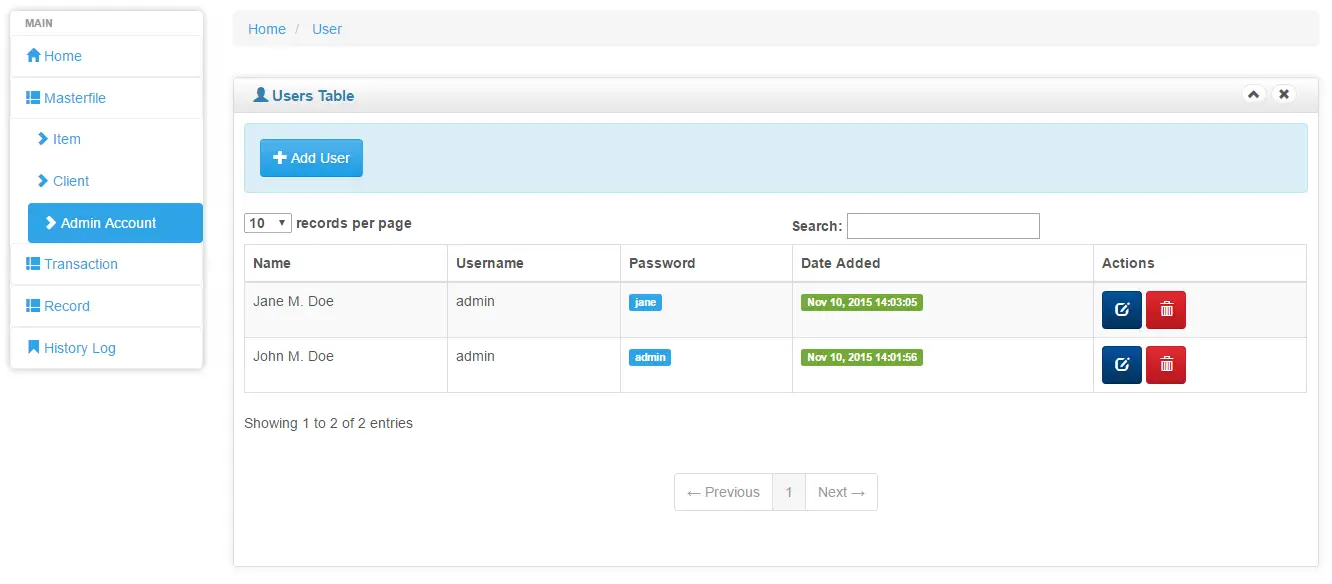
Admin Account
Username: admin Password: admin Username: admin Password: jane Database Name: rms.sqlExample Source Code:
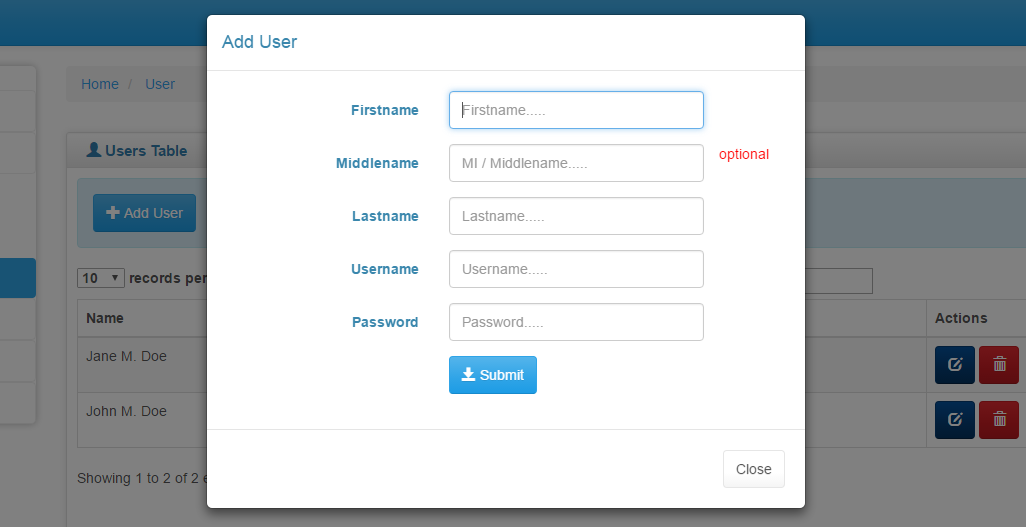
Creating Form Field
This form fields that we are going to input an information for a new admin account.- <!-- Modal -->
- <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
- <div class="modal-dialog" role="document">
- <div class="modal-content">
- <div class="modal-header">
- <!---<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>-->
- </div>
- <div class="modal-body">
- <form method="post" enctype="multipart/form-data" class="form-horizontal" style="margin-left:100px;">
- <div class="form-group">
- <div class="col-sm-7">
- <input type="text" name="firstname" class="form-control" id="inputEmail3" placeholder="Firstname....." required />
- </div>
- </div>
- <div class="form-group">
- <div class="col-sm-7">
- <input type="text" name="middlename" class="form-control" id="inputEmail3" placeholder="MI / Middlename....." />
- </div>
- </div>
- <div class="form-group">
- <div class="col-sm-7">
- <input type="text" name="lastname" class="form-control" id="inputPassword3" placeholder="Lastname....." required />
- </div>
- </div>
- <div class="form-group">
- <div class="col-sm-7">
- <input type="text" name="username" class="form-control" id="inputPassword3" placeholder="Username....." required />
- </div>
- </div>
- <div class="form-group">
- <div class="col-sm-7">
- <input type="password" name="password" class="form-control" id="inputPassword3" placeholder="Password....." required />
- </div>
- </div>
- <div class="form-group">
- <div class="col-sm-7">
- </div>
- </div>
- </form>
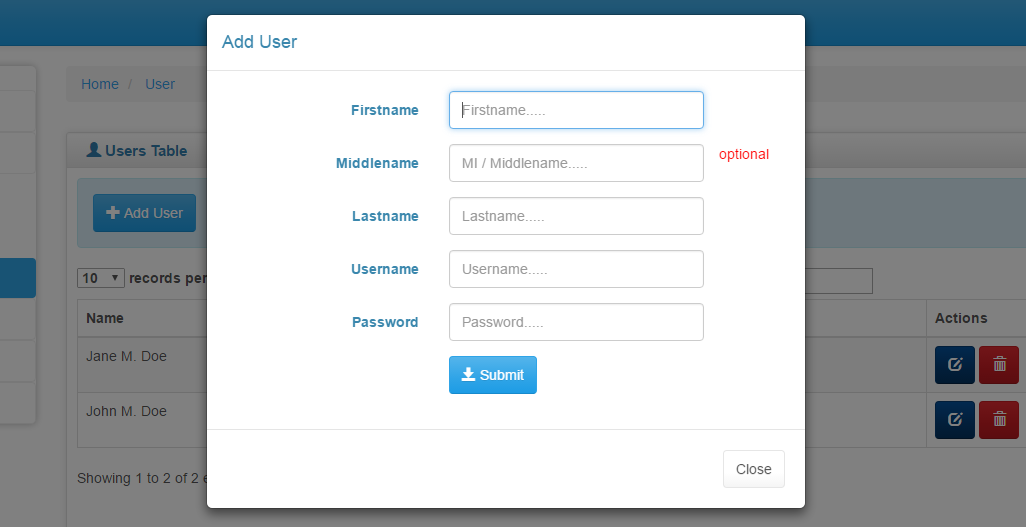
Result
This is the output for the source code above in a modal form. And, that's it. This is the tutorial on how to create Admin Account in PHP/MySQL.
Kindly click the "Download Code" button below for full source code. Thank you very much.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
And, that's it. This is the tutorial on how to create Admin Account in PHP/MySQL.
Kindly click the "Download Code" button below for full source code. Thank you very much.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.