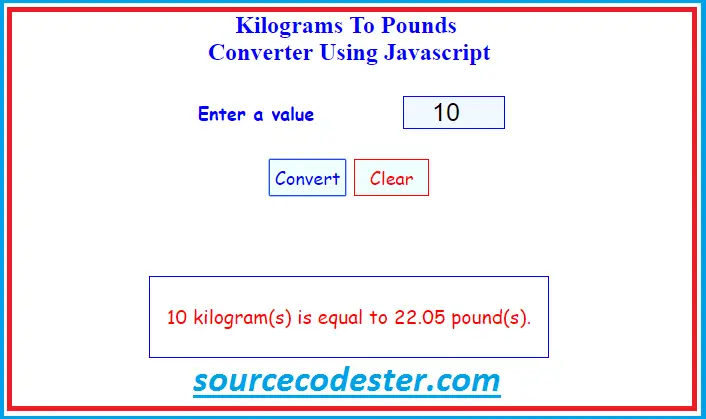
Kilograms To Pounds Converter Using Javascript
Submitted by alpha_luna on Tuesday, April 26, 2016 - 12:41.
In this tutorial, we are going to learn Kilograms To Pounds Converter Using Javascript. This program numeric values only accepts in the textbox and not allow the characters by setting the code like this:
HTML Source Code
This simple code where the user input their numeric value to convert kilograms into pounds.
And, this is the style.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
<input type="number">.
This simple program contains a textbox and button for the user to put the desired amount of Kilograms to Convert into Pounds after clicking the "Convert" button.
JavaScript Code
This script will execute the converting of kilograms to pound.
- <script>
- var button = document.getElementsByTagName('button');
- button[0].onclick = display_result;
- button[1].onclick = clear_text;
- document.onload = function() {
- document.getElementById('values').focus();
- };
- function convert_to_pounds(number_value)
- {
- return (number_value * 2.20462262 );
- }
- function display_result() {
- var kilograms = document.getElementById("values").value;
- var result = convert_to_pounds(kilograms);
- if (document.getElementById("values").value == '') {
- alert("Cannot be empty. Kindly type your value to convert.");
- document.getElementById('values').focus();
- }
- else {
- document.getElementById('result').innerHTML = kilograms + " kilogram(s) is equal to "
- + result.toFixed(2) + " pound(s). ";
- }
- }
- function clear_text() {
- document.getElementById("values").value="";
- document.getElementById("result").innerHTML="";
- document.getElementById("values").focus();
- }
- function numberTo_Convert(evt) {
- evt = (evt) ? evt : window.event;
- var charCode = (evt.which) ? evt.which : evt.keyCode;
- if (charCode > 31 && (charCode < 48 || charCode > 57)) {
- return false;
- }
- return true;
- }
- </script>
- <style type="text/css">
- body {
- margin:auto;
- width:400px;
- }
- td {
- text-align: center;
- color: blue;
- font-size: 18px;
- font-weight: bold;
- font-family: cursive;
- }
- .txt_Number {
- width: 100px;
- text-align: center;
- border: blue 1px solid;
- font-size: 25px;
- background: aliceblue;
- }
- .btn_convert {
- border: blue 1px solid;
- background: azure;
- color: blue;
- font-size: 18px;
- font-family: cursive;
- padding: 5px;
- }
- .btn_clear {
- border: red 1px solid;
- background: azure;
- color: red;
- width: 75px;
- font-size: 18px;
- font-family: cursive;
- padding: 5px;
- }
- #result {
- font-size: larger;
- font-family: cursive;
- text-align: center;
- margin-top: 70px;
- border: blue 1px solid;
- line-height: 80px;
- color:red;
- }
- </style>