How to Generate Even and Odd Numbers in JavaScript
How to Generate Even an Odd Numbers in JavaScript
Introduction
In this tutorial we will create a How to Generate Even and Odd Numbers in JavaScript. This tutorial purpose is to teach you generate even and odd numbers. This will tackle all the important functionality that automatically generate the even and odd number base on the number you entered. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you needed to generate even and odd numbers. I will give my best to provide you the easiest way of creating this program How to Generate Even an Odd Numbers. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the html form and the generated numbers. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-5">
- <form>
- <div class="form-group">
- <input type="number" id="num" class="form-control"/>
- </div>
- </form>
- </div>
- <br style="clear:both;"/>
- <br /w>
- <div class="col-md-12">
- <div class="col-md-6">
- </div>
- <div class="col-md-6">
- </div>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will generate the even and odd numbers. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function generateNumbers(){
- let number=document.getElementById('num').value;
- if(number == "" || number <= 0){
- alert('Please enter something first');
- }else{
- let num=parseInt(number);
- let even=[];
- let odd=[];
- for(var i=1; i<=num; i++){
- if (i % 2 == 0){
- even.push(i);
- }else{
- odd.push(i);
- }
- }
- document.getElementById('even').innerHTML=even.join(' ,');
- document.getElementById('odd').innerHTML=odd.join(' ,');
- }
- }
In the code above we just simply create one method called generateNumbers(). this function will generate the even and odd numbers base on the entered numbers. This function uses for loop to loop though the numbers and to determine it whether it is even and odd.
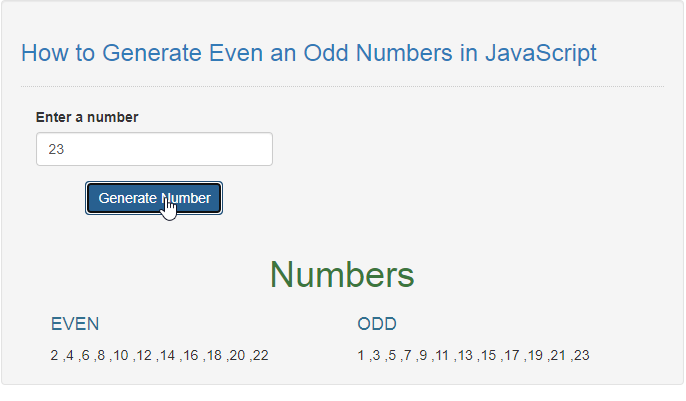
Output:

The How to Generate Even and Odd Numbers in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Generate Even and Odd Numbers in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language

