How to Form Word by Dragging the Letters in JavaScript
How to Form Word by Dragging the Letters in JavaScript
Introduction
In this tutorial we will create a How to Form Word by Dragging the Letters in JavaScript. This tutorial purpose is to teach you how to form a words by dragging the letters. This will thoroughly show you the simple way of applying drag and drop function . I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application that use drag and drop to build a word. I will give my best to provide you the easiest way of creating this program Form a Word by Dragging. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the html list of words and buttons. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTf-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navabr navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <br />
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="form-group">
- </div>
- <br />
- <div class="col-md-12" style="border:1px solid #000; padding:10px;">
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will allow you to form a word by dragging the letters one by one in the form. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function dragOver(e){
- e.preventDefault();
- }
- function drop(e){
- e.preventDefault();
- var data = e.dataTransfer.getData("data");
- document.getElementById('input').value += data;
- }
- function drag(e){
- e.dataTransfer.setData("data", e.target.id);
- }
- function submitData(){
- alert(document.getElementById('input').value);
- }
- function removeChar(){
- let input = document.getElementById('input');
- console.log(input.value);
- let val=input.value.slice(0, -1);
- input.value=val;
- }
- function clearAll(){
- document.getElementById('input').value = "";
- }
In the code above we just create only 3 important methods namely drop, drag, dragOver. The drag() function will bind the data of the dragged object. The dragOver() function will just only prevent the web browser from defaulting the drag event. Lastly the drop() function will transfer the dragged data into the target zone and append it into the targeted form
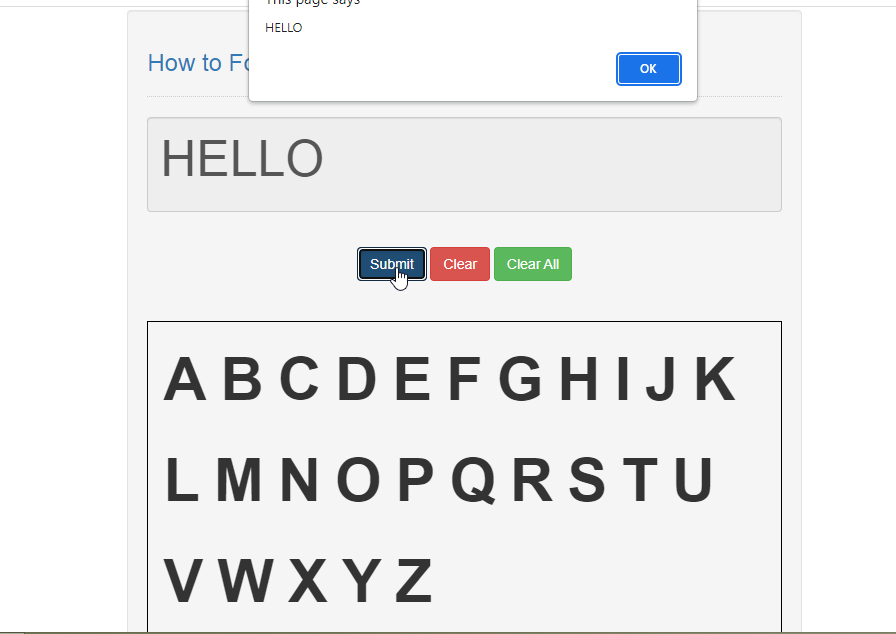
Output:

The How to Form Word by Dragging the Letters in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Form Word by Dragging the Letters in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language