Pacman Game using HTML/CSS in VanillaJS with Source Code
Language
The Pacman Game is a web application created using the JavaScript programming language. This project provides a fun and enjoyable arcade-style game on a web application. The application has the same mechanics as the original gameplay of Pac-Man; however, this version is only a demo to show you the gameplay. The Pacman Game in VanillaJS is a project designed to help you kill your boredom during off-work. This project provides coding techniques in a web application coded purely in the JavaScript programming language.
The Pacman Game using HTML/CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Pacman Game using HTML/CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Pacman Game
The Pacman Game was built purely using the JavaScript programming language. It is a user-friendly application that can be freely customized to suit your needs. The purpose of this program is to provide an enjoyable gameplay and fun interaction. The application was designed to show you how to imitate the gameplay of the original game of Pac-Man. Try to explore the gameplay and enjoy it to the fullest; this application is only a demo that will show the glimpses of the game.Pacman Game using HTML/CSS in VanillaJS with Source Code Features
- Basic GUI
- The project contains a Images and Button Elements.
- Basic Controls
- This project uses a basic controls to interact with the application.
- User-friendly Interface
- This project was design in a simple user-friendly interface web application.
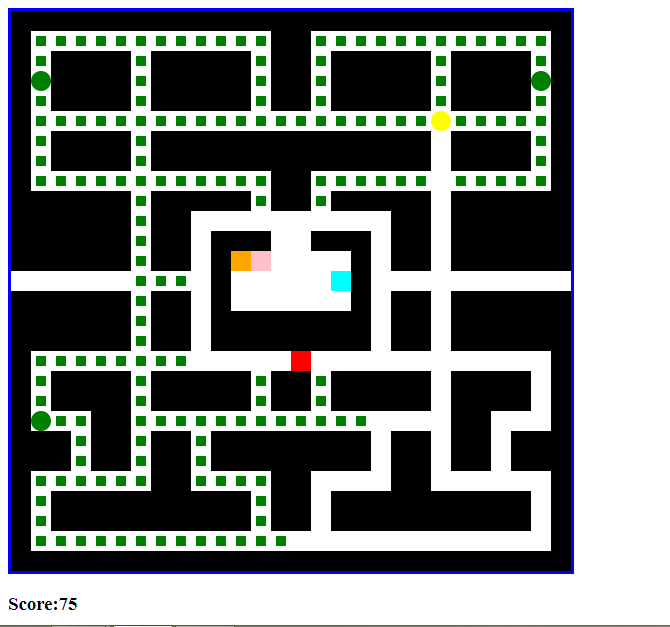
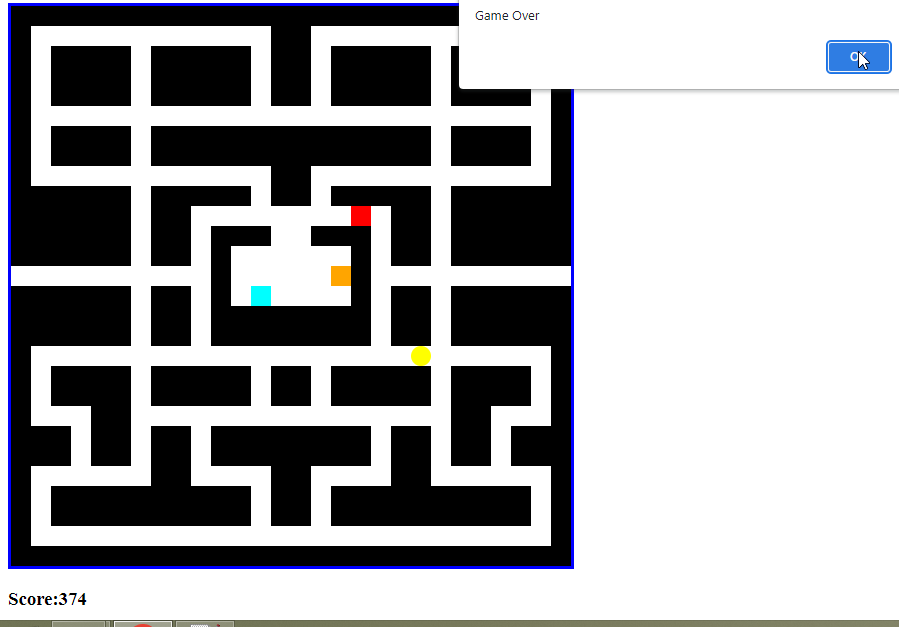
Sample Application Screenshot:



Pacman Game using HTML/CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Pacman Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Pacman Game using HTML/CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Pacman GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 291 views

