Simple Math Calculator Using JavaScript
Submitted by alpha_luna on Monday, April 11, 2016 - 14:16.
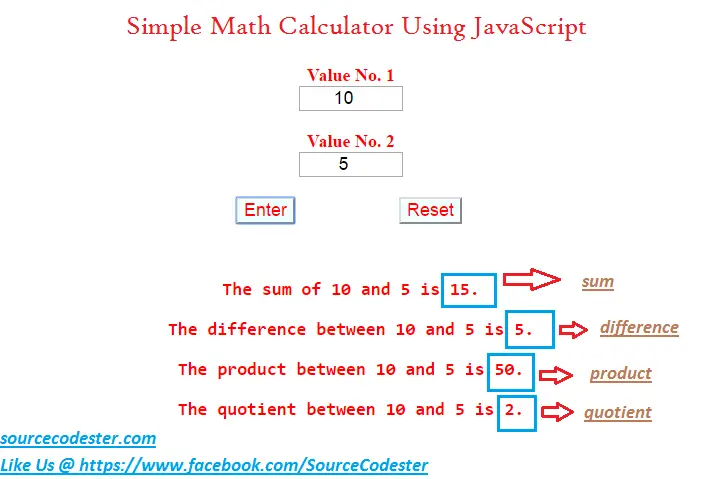
We all know that calculator is very useful in terms of using it in our daily lives. In this article, I created a Simple Math Calculator Using JavaScript. What this the program does?
Is that we have two (2) text box for the user to input the two (2) value of number then the simple program will do the sum, difference, product, and quotient of the two (2) value of number input by the user after clicking the OK button.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
HTML Tag
This is the HTML tag where the two (2) value number is needed to input.JavaScript
This is the script to work the function and to get the sum, difference, product and quotient of two (2) value numbers.- <script>
- function computeAll()
- {
- var valueNumber1 = document.getElementById('valueNumber1').value;
- var valueNumber2 = document.getElementById('valueNumber2').value;
- var sum = parseInt(valueNumber1) + parseInt(valueNumber2);
- var subtract = parseInt(valueNumber1) - parseInt(valueNumber2);
- var product = parseInt(valueNumber1) * parseInt(valueNumber2);
- var quotient = parseInt(valueNumber1) / parseInt(valueNumber2);
- document.getElementById("display1").innerHTML = "The sum of " + valueNumber1 + " and " + valueNumber2 + " is " + sum + ".";
- document.getElementById("display2").innerHTML = "The difference between " + valueNumber1 + " and " + valueNumber2 + " is " + subtract + ".";
- document.getElementById("display3").innerHTML = "The product between " + valueNumber1 + " and " + valueNumber2 + " is " + product + ".";
- document.getElementById("display4").innerHTML = "The quotient between " + valueNumber1 + " and " + valueNumber2 + " is " + quotient + ".";
- }
- function clearAll_Input()
- {
- document.getElementById("display1").innerHTML ="";
- document.getElementById("display2").innerHTML ="";
- document.getElementById("display3").innerHTML ="";
- document.getElementById("display4").innerHTML ="";
- document.getElementById("valueNumber1").value="";
- document.getElementById("valueNumber2").value="";
- document.getElementById("valueNumber1").focus();
- }
- </script>
CSS
And, this is the style.- <style type="text/css">
- p {
- font-family:monospace;
- font-size:18px;
- font-weight:bold;
- color: red;
- }
- div.text {
- margin: 0;
- padding: 0;
- padding-bottom: 1.25em;
- }
- div.text label {
- margin: 0;
- padding: 0;
- display: block;
- font-size: 100%;
- width: 8em;
- font-size:18px;
- font-weight:bold;
- color:red;
- }
- div.text input,
- div.text textarea {
- margin: 0;
- padding: 0;
- display: block;
- font-size: 100%;
- }
- input:active,
- input:focus,
- input:hover,
- textarea:active,
- textarea:focus,
- textarea:hover {
- background-color: aliceblue;
- border-color: blue;
- }
- h3 {
- color:red;
- }
- #valueNumber1 {
- font-size:18px;
- text-align:center;
- width:100px;
- }
- #valueNumber2 {
- font-size:18px;
- text-align:center;
- width:100px;
- }
- </style>