Loan Calculator App using HTML&CSS in VanillaJS with Source Code
The Loan Calculator App is a web application created using the JavaScript programming language. This project's purpose is to demonstrate the full functionality of the application. The program uses the web browser to calculate the loan amount and the monthly payments you need to make. The Loan Calculator App in VanillaJS is a project designed for calculating loan amounts. This project features some coding techniques in the JavaScript programming language.
The Loan Calculator App using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Loan Calculator App using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Loan Calculator App
The Loan Calculator App project involves creating a web application that calculates loan-related metrics based on user input. HTML is used to structure the user interface, which typically includes input fields for the loan amount, interest rate, loan term, and a button to trigger the calculation. Additionally, the interface may include areas to display the calculated results, such as monthly payments, total interest paid, and total repayment amount.
CSS is utilized to style the interface, making it visually appealing and intuitive for users. Vanilla JavaScript handles the logic behind the loan calculations. It takes the inputted values, performs the necessary calculations based on the loan formula, and then displays the results to the user in the designated areas of the interface.
Vanilla JavaScript handles the logic behind generating multiplication questions, validating user answers, and providing feedback to the user. JavaScript dynamically updates the interface to display new questions and track the user's progress.
Loan Calculator App using HTML&CSS in VanillaJS with Source Code Features
- User Interface (UI)
- Input fields for entering loan amount, interest rate, loan term, and optional additional fees.
- Validation
- Ensure that only numerical input is accepted in the input fields.
- Validate input to prevent errors or unexpected behavior.
- Loan Calculation
- Calculate the monthly payment based on the entered loan amount, interest rate, loan term, and any additional fees.
- Implement the appropriate loan calculation formula, such as the formula for calculating the monthly payment of an amortizing loan.
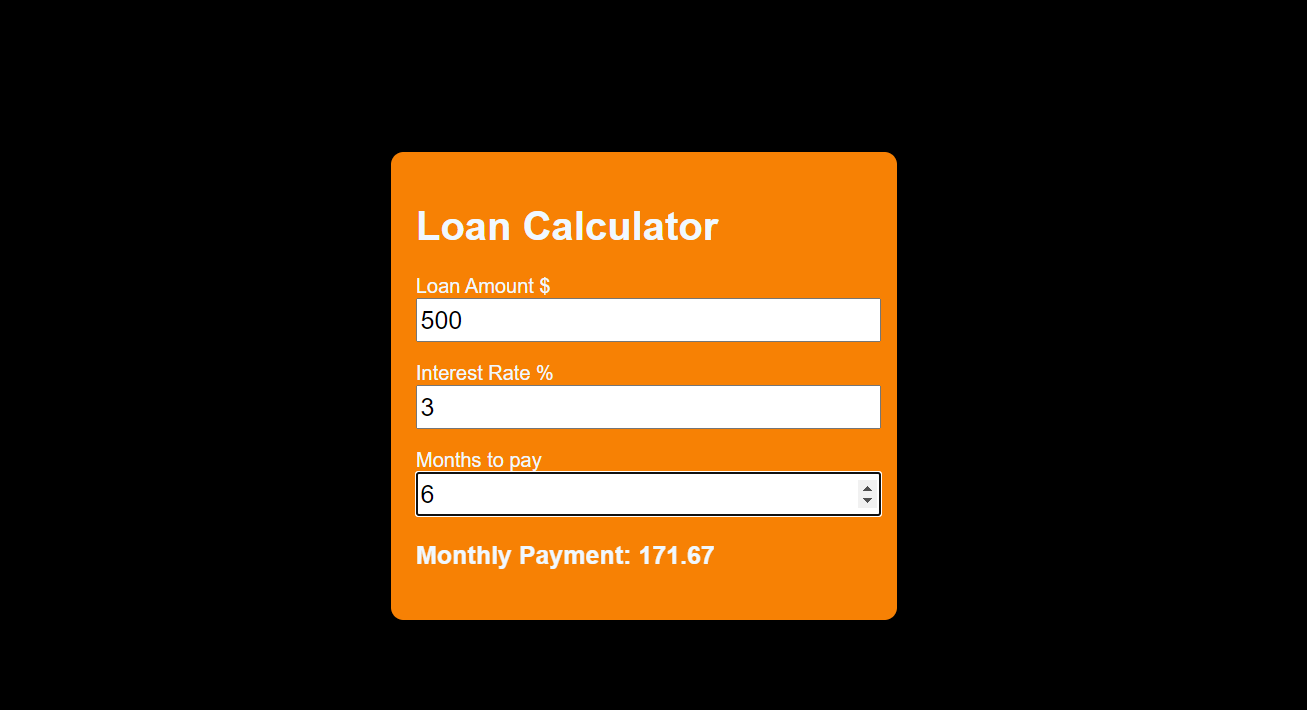
Sample Application Screenshot:


Loan Calculator App using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Loan Calculator App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Loan Calculator App using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Loan CalculatorNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.