Multiplication App using HTML&CSS in VanillaJS with Source Code
Language
The Multiplication App is a web application created using the JavaScript programming language. This project's purpose is to demonstrate the actual function of the application. The program uses the web browser to display a simple multiplication problem that needs to be solved. The Multiplication App is a project designed for learning how to multiply numbers. This project features some coding techniques in the JavaScript programming language.
The Multiplication App using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Multiplication App using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Multiplication App
The Multiplication App project involves creating a web application that helps users practice multiplication tables. HTML is used to structure the user interface, which typically includes input fields for users to select the multiplication table they want to practice and an area to display the multiplication questions and the user's answers. CSS is utilized to style the interface, making it visually appealing and user-friendly.
Vanilla JavaScript handles the logic behind generating multiplication questions, validating user answers, and providing feedback to the user. JavaScript dynamically updates the interface to display new questions and track the user's progress.
Multiplication App using HTML&CSS in VanillaJS with Source Code Features
- User Interface (UI)
- Input fields for entering the multiplicand and multiplier.
- A button to trigger the multiplication calculation.
- Display area to show the result of the multiplication.
- Validation
- Ensure that only numerical input is accepted in the input fields.
- Validate input to prevent errors or unexpected behavior.
- Multiplication Calculation
- Perform the multiplication operation when the user clicks the calculation button.
- Handle cases such as zero or negative numbers.
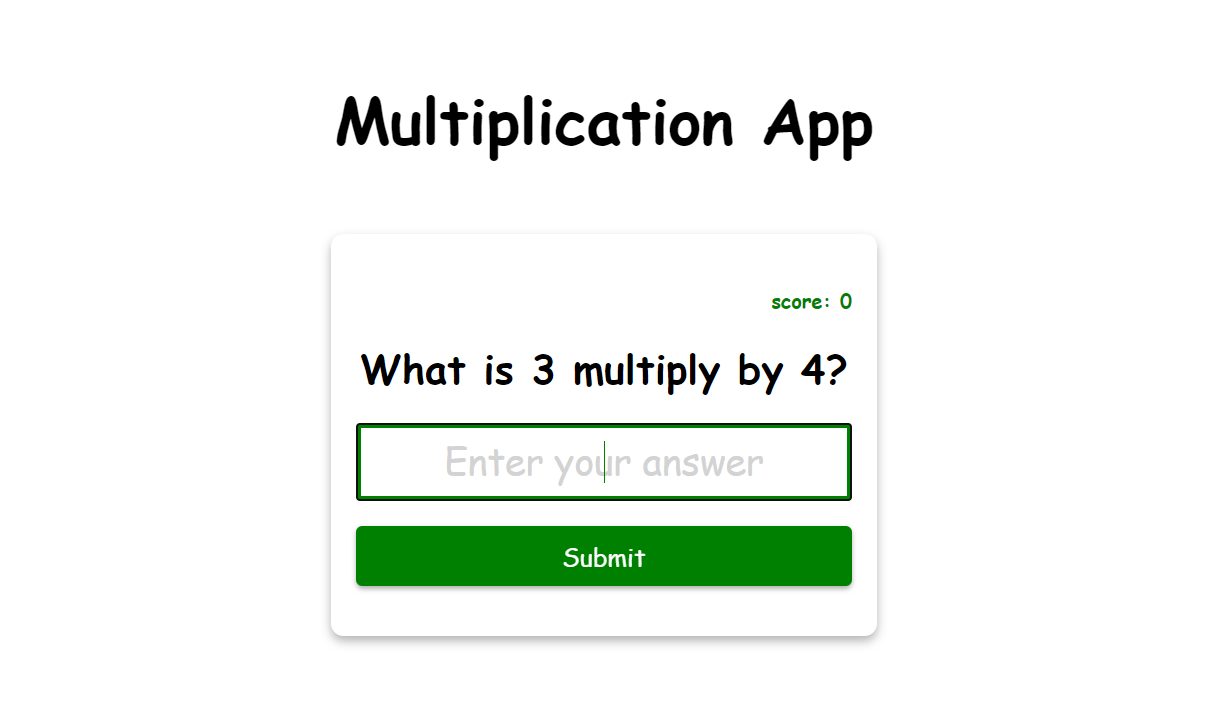
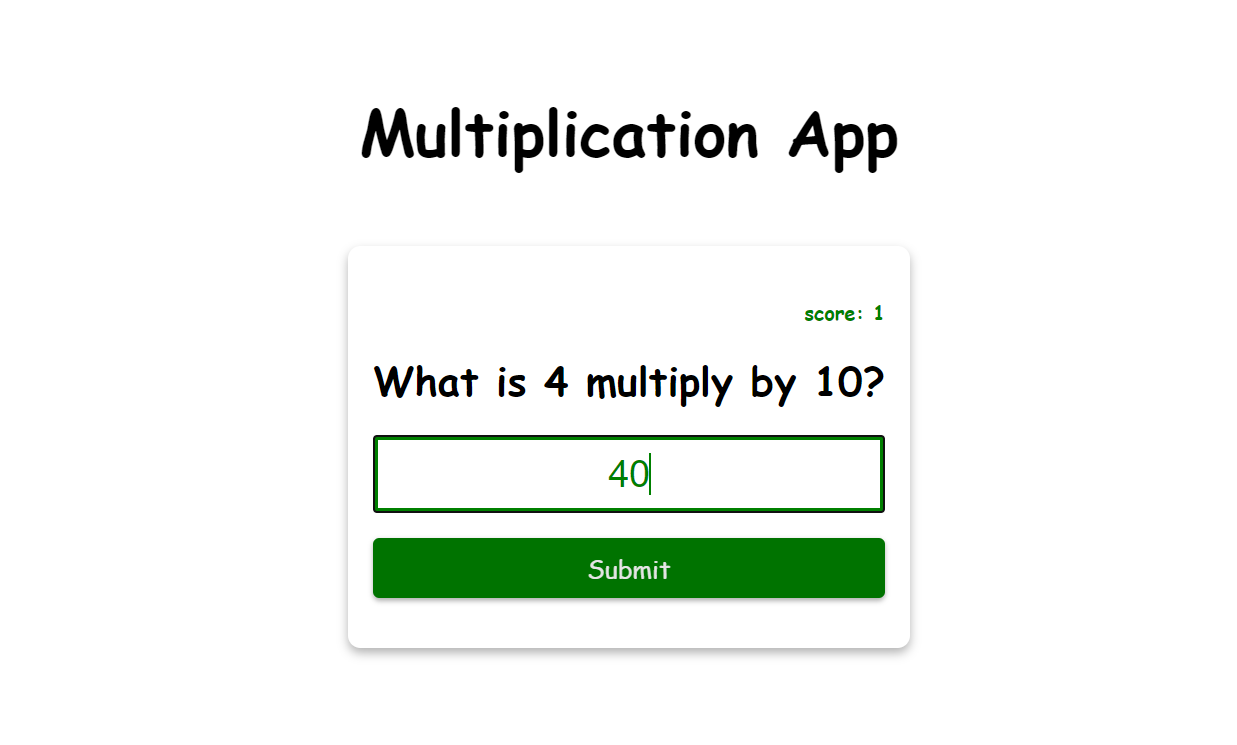
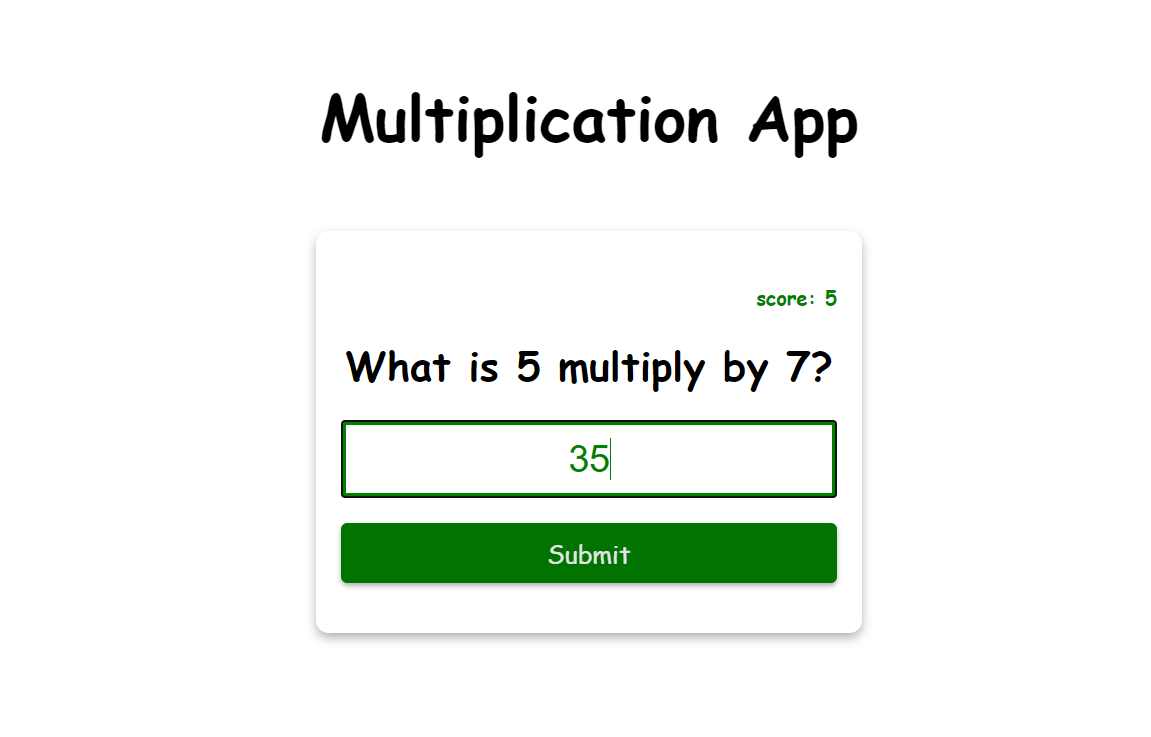
Sample Application Screenshot:



Multiplication App using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Multiplication App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Multiplication App using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Multiplication AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 74 views

