PHP Deleting Image In MySQL
Submitted by alpha_luna on Monday, May 16, 2016 - 16:09.
PHP Deleting Image In MySQL
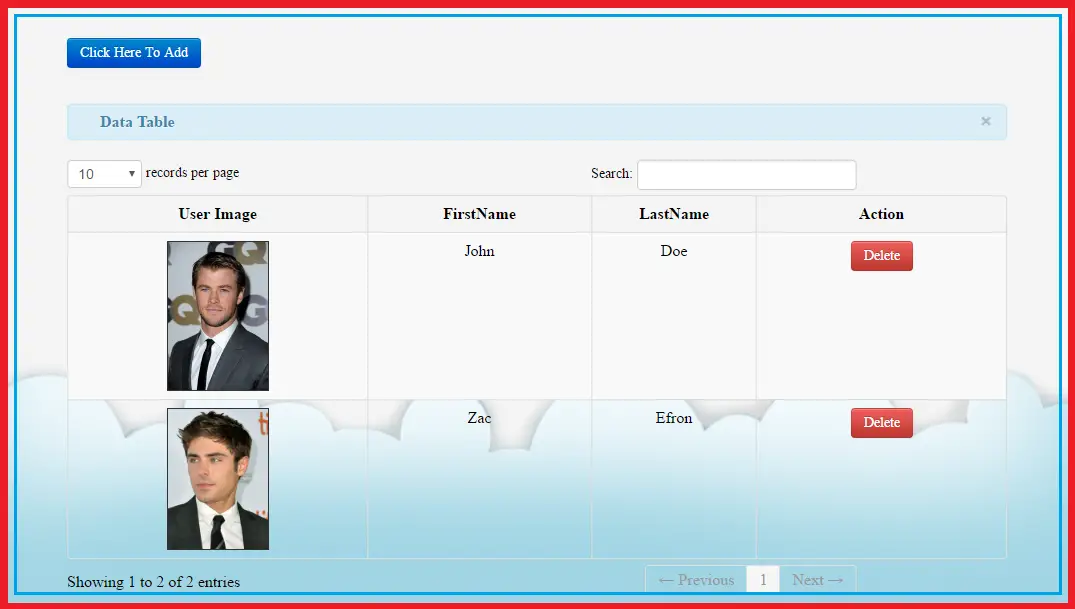
In this tutorial, we are going to discuss PHP Deleting Image In MySQL. We're gonna use Delete Statement to delete an image from our database table. This will be easy if you read or follow our previous tutorial in PHP Insert Image In MySQL. "tbl_image" Example Database Table. Our Data
Deleting Image In MySQL Using PDO
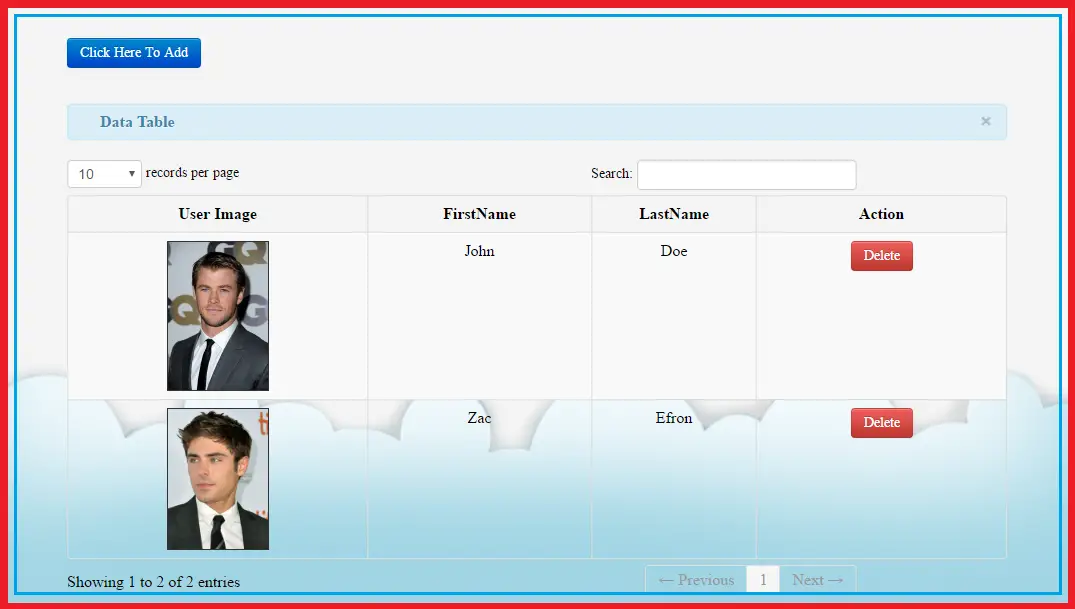
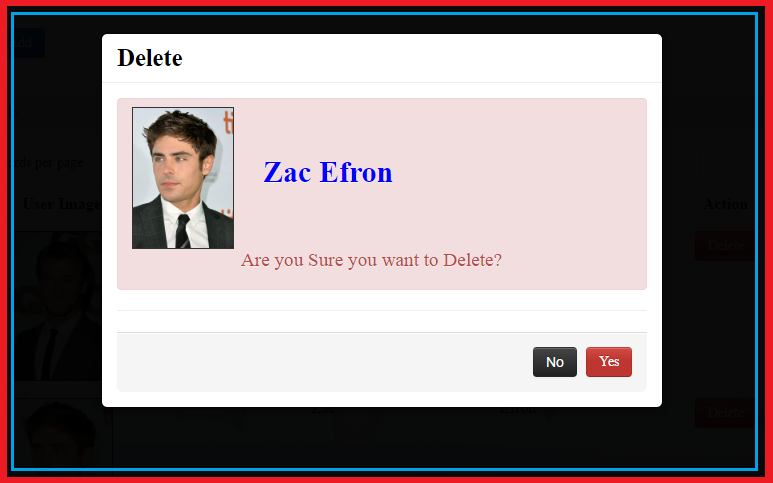
Deleting image in our "tbl_image" table.Form Field - Modal Form
DELETE Statement
Output:
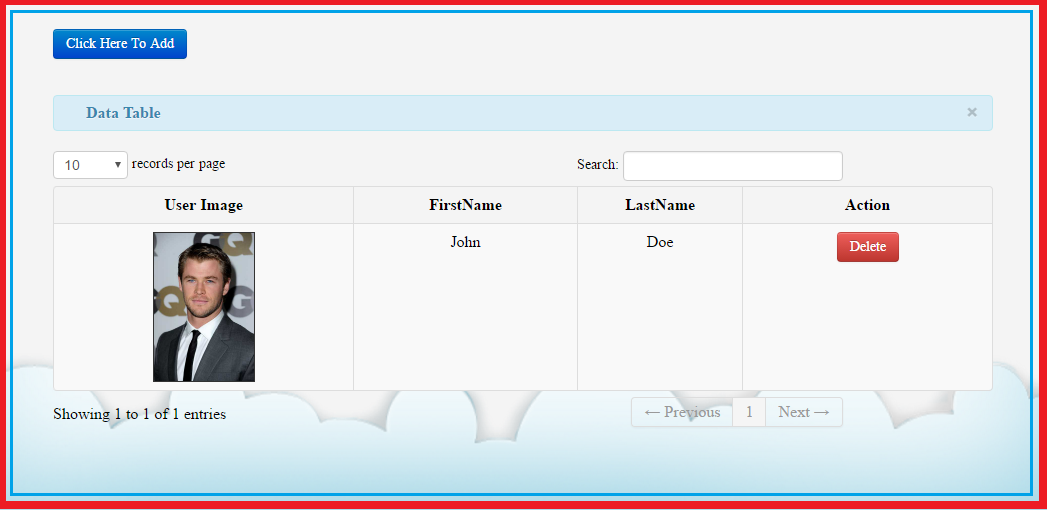
Deleting image. After deleting the image.
After deleting the image.
 Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.Add new comment
- 238 views