How to Create Form Validator
Submitted by alpha_luna on Friday, June 10, 2016 - 16:56.
In this article, we are going to create Form Validator. This simple article, we are going to learn about form validator. Form validator does not allow empty field like TextBoxes, combo box, TextArea, checkbox, and radio button. This simple source code is very helpful and easy to use. Kindly follow the steps below.
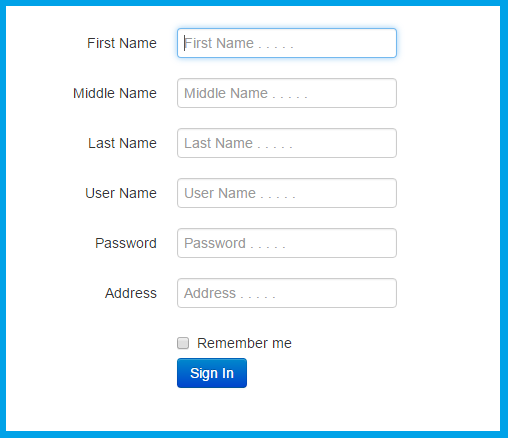
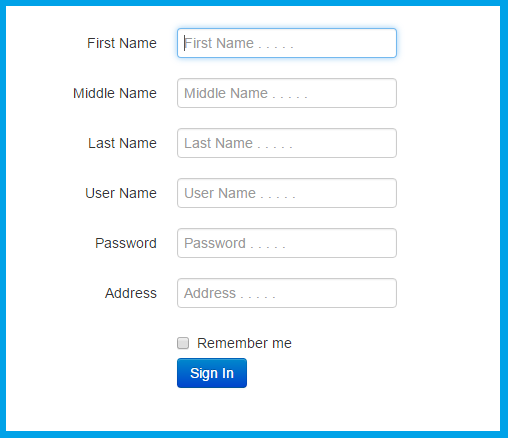
Creating Form Field and add a checkbox, button, and six TextBoxes as in the image below.
 Here's the source code of the image above.
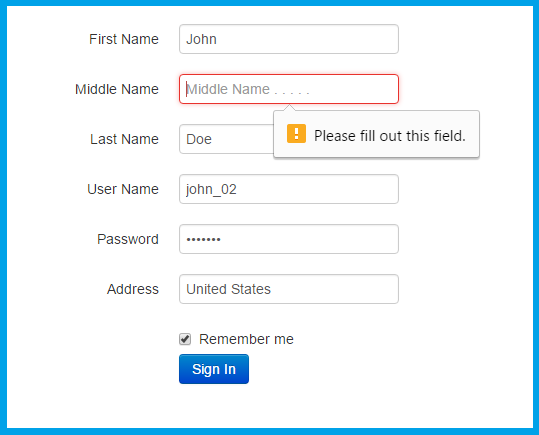
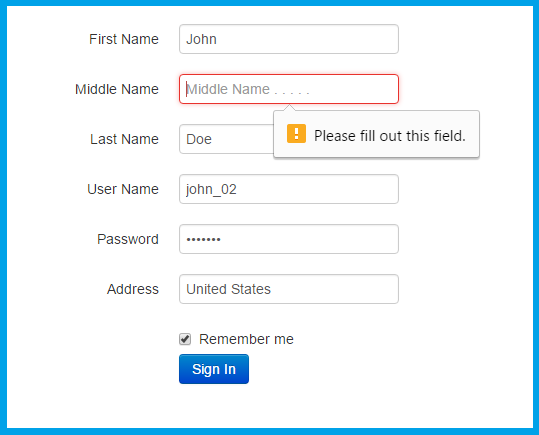
We are going to insert the "required" in every input field for validation as you can see in the image below.
Here's the source code of the image above.
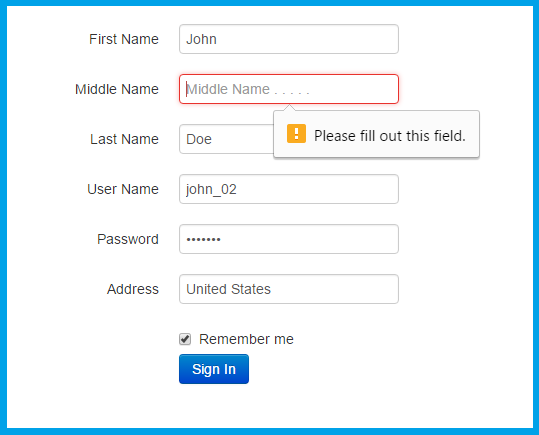
We are going to insert the "required" in every input field for validation as you can see in the image below.
 Here's the source code of the image above.
No more javascript to add. Hope that this article will help you a lot. Thank you.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
Here's the source code of the image above.
No more javascript to add. Hope that this article will help you a lot. Thank you.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
 Here's the source code of the image above.
Here's the source code of the image above.
 Here's the source code of the image above.
Here's the source code of the image above.
Add new comment
- 37 views