How To Check Username Availability in Sign Up Form
Submitted by alpha_luna on Friday, May 27, 2016 - 17:06.
Check Username Availability in Log In Form
In this tutorial, we are going to learn on How To Check Username Availability in Sign Up Form. This tutorial will show you how to check the username availability in sign up form using jQuery in PHP. This program will sure the uniqueness of username or email address.HTML Form Field
JavaScript Script
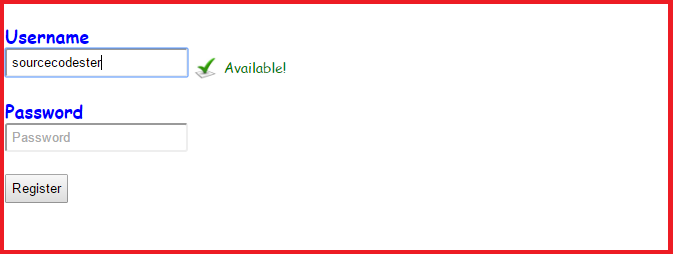
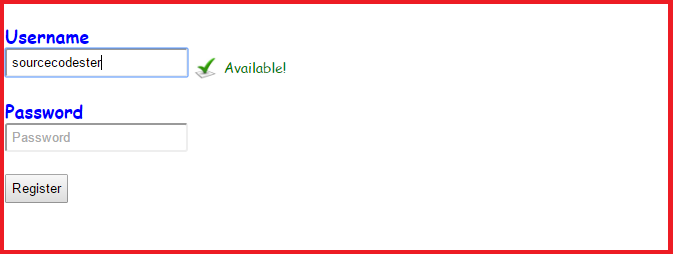
This is the result.
 Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.Add new comment
- 30 views