How to Create WYSIWYG Editor
Submitted by GeePee on Wednesday, July 23, 2014 - 19:04.
Language
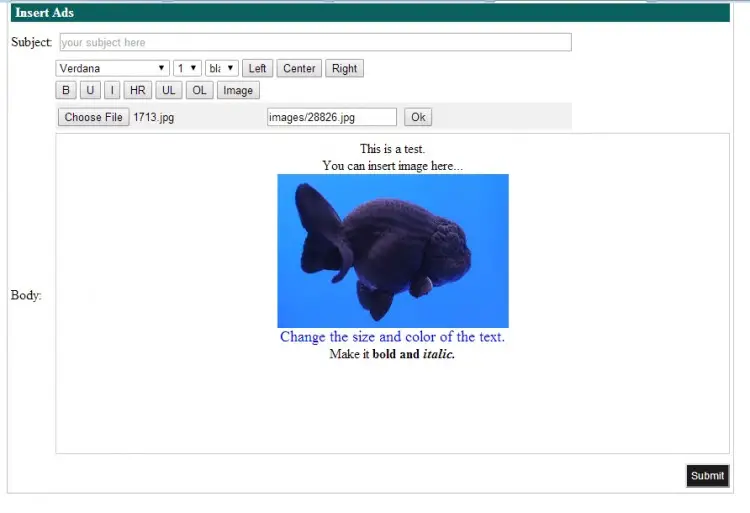
This project is an example of WYSIWYG rich text html editor using Javascript. You will see in the code that I used textarea in the body field and replaced it with iframe which I enabled.
This project has a capability to change font, font color, font size, font color, align text or images to left, center and right, has an option to make text bold, italic and underlined, create horizontal line, bullets and numbering and user can insert image.
Hope you like this simple project.
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 177 views